其實這一篇應該在更早一點的時間點就開始寫的,但最近要做的事情有點多,就不小心拖到現在了。
每次課程結束以後,最開心的就是下一期又可以再繼續優化,把之前想做的事情一件一件慢慢付諸實現。之前在《華麗謝幕:程式導師實驗計畫第三期成果以及未來走向》裡面就有提過一些方向,後來有些真的開始做了,有些還放在 backlog 裡面。
目前是程式導師實驗計畫第四期的第十六週,課程進行了 100 多天,已經進行一半了。先給幾個數字:
- 這一期一共 121 位同學
- 有 1 位在第一週時退出,另 1 位在第八週時退出,還有 9 位於課程試用期結束時(第八週)退出
- 因此,課程正式開始後剩下 110 位同學,其中 77 人選擇 A 求職方案,剩餘 33 人選擇 B 買斷方案
- 目前進行到第十六週,只淘汰掉 1 人,剩餘 A 方案同學為 76 人
十四週尾聲時的進度分佈如下:
Week 14 :19 人(25%)
Week 12~13:12 人(16%)
Week 10~11:15 人(20%)
Week 9 : 8 人(10%)
Week 8 : 7 人(9%)
Week 7 : 8 人(10%)
Week 7 以下: 7 人(9%)
雖然說有跟上進度的比例還是比想像中的少,但至少這一期最大的不同是,就算進度落後,大家的進度還是有在往前進。
以上是有關於課程進行到現在的一些數字,接著我會來講一些這一期做的一些改動,會分成幾個部分來講:
- 課程安排
- 課綱說明
- 作業改動
- 課程制度
課程安排
先講一下在第三期發現的幾個問題:
- PHP 系列課程成效不是很好,因為資源太多太亂,節奏也沒有掌握好
- 學生缺少一些工作流程與產品相關知識
- 有些課程在第三期設計的有點趕,所以連我自己都很清楚知道那些課程沒有明確主旨,有點像是大雜燴混在一起
- 切版課程提供太少,導致學生切版能力偏弱
針對以上缺點所做的改動:
- 把 PHP 課程縮減,三週變兩週,但影片整個重新錄過,提供循序漸進的教學影片讓學生跟著走,預期能夠增進理解程度
- 新增產品開發與工作流程(Scrum)相關課程
- 把原本很亂的大雜燴課程(SCSS + Cache + 資料結構)拿掉,把前端相關工具整理到同一週一起講。
- 加強切版課程並且提供相關資源
- 因應 PHP 課程縮減,把原本在很後面的 Express + Sequelize 拿到前面來教,因為這兩個我認為滿好上手的,而且要自己做 project 的時候很方便。

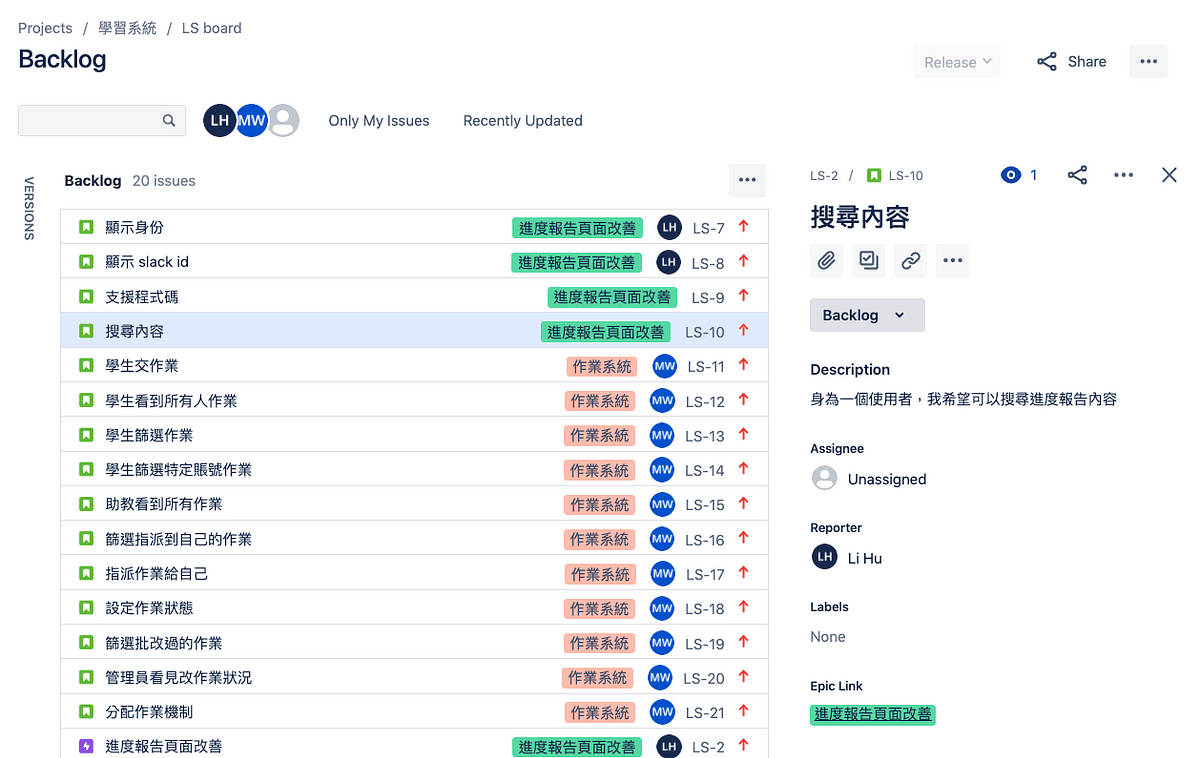
第二點跟第五點因為還沒上到那邊,所以暫時無法驗證成效。在產品開發的部分,我會實際讓大家看看我之前跟 Min 在開發助教系統時所採用的 JIRA board 以及相關的 ticket:

根據學生目前的狀況,PHP 的改動應該算是滿有用的,至少不會像上一期一樣一堆人死在 PHP 那邊就消失了,所以這個改動還滿不錯的。
大雜燴課程拿掉以後,把那兩週變成前端相關工具的教學,包括:
- jQuery
- SCSS
- Bootstrap
- gulp
- webpack
目前感覺還挺不錯的,搭配一些作業可以讓學生更理解這些工具的使用。再者,因為前面被 CSS 跟原生的 JS 折磨很久,所以到這週也能完整體驗到工具誕生的意義,體會到有工具的好處(以及壞處)。
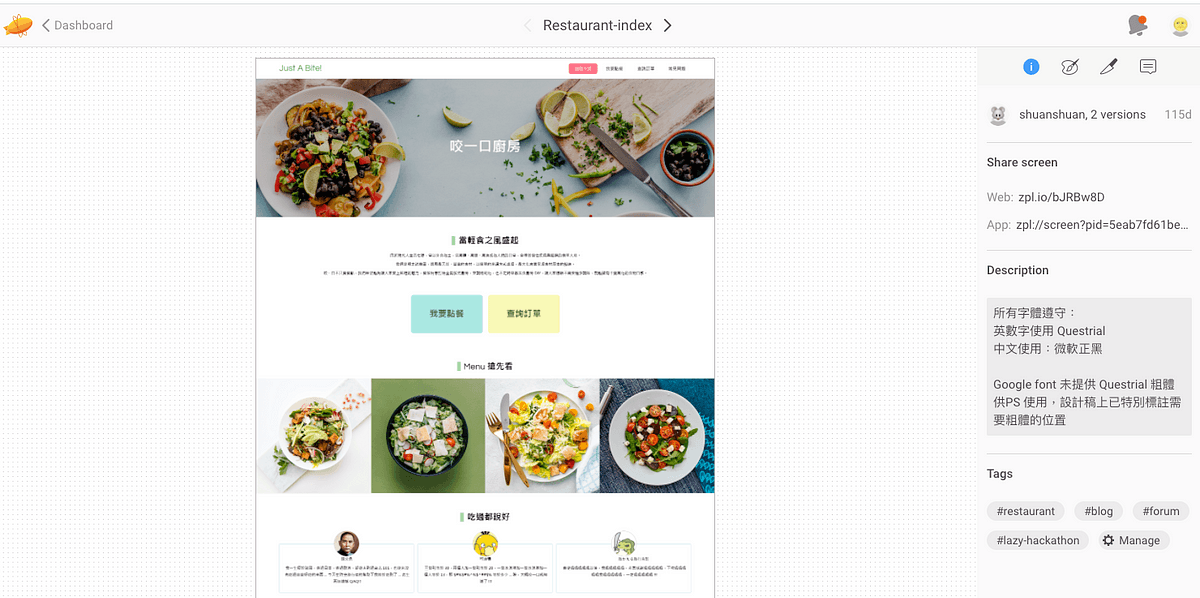
切版的部分有在 CSS 那一週的進度提供了比較完整的版面,在其他週也都需要切版,在這一期的作業有些也有了設計稿,而且直接找以前的學生幫忙,用 zeplin 出給大家:

課程的方向之一是盡可能讓大家提早體驗工作後的生活,所以用 zeplin 再好不過了,因為實際去工作之後就是用這樣的模式在跟設計師溝通的。
總而言之呢,這一期的課綱我目前覺得 ok,學習曲線有比上一期更平滑了一些,但依然還有一些地方可以做得更好就是了。
課綱說明
在課綱說明上面也有一些東西想要調整。
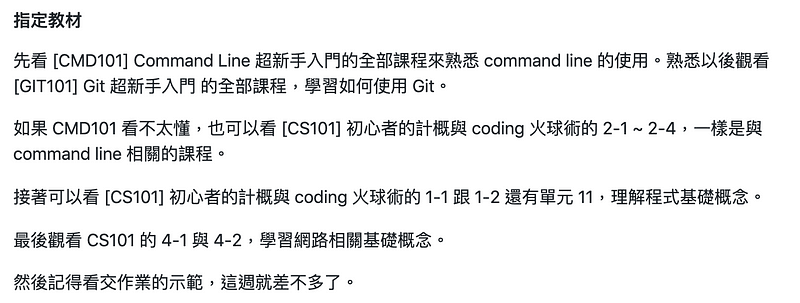
第一,以前課綱每一週的學習資源是用條列式,但這樣的話說明不夠清楚,學生會不知道順序以及要學習到什麼程度,因此第四期改成用文字敘述,清楚了很多。
舉例來說,以前是這樣:

現在則變成這樣:

第二,之前有一個問題是學生學一學有可能失去方向或是缺乏大局觀,不知道以現在的程度,大概可以做出哪些東西。於是這一期的複習周有增加一個「show time 單元」,讓我來示範以我們目前會的東西,發揮一點想像力以後可以做到什麼程度。
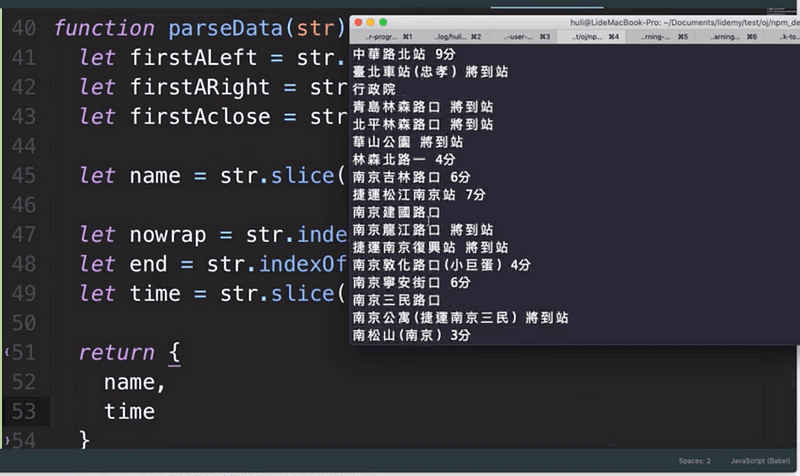
像是第五週就做了一個公車動態的爬蟲:

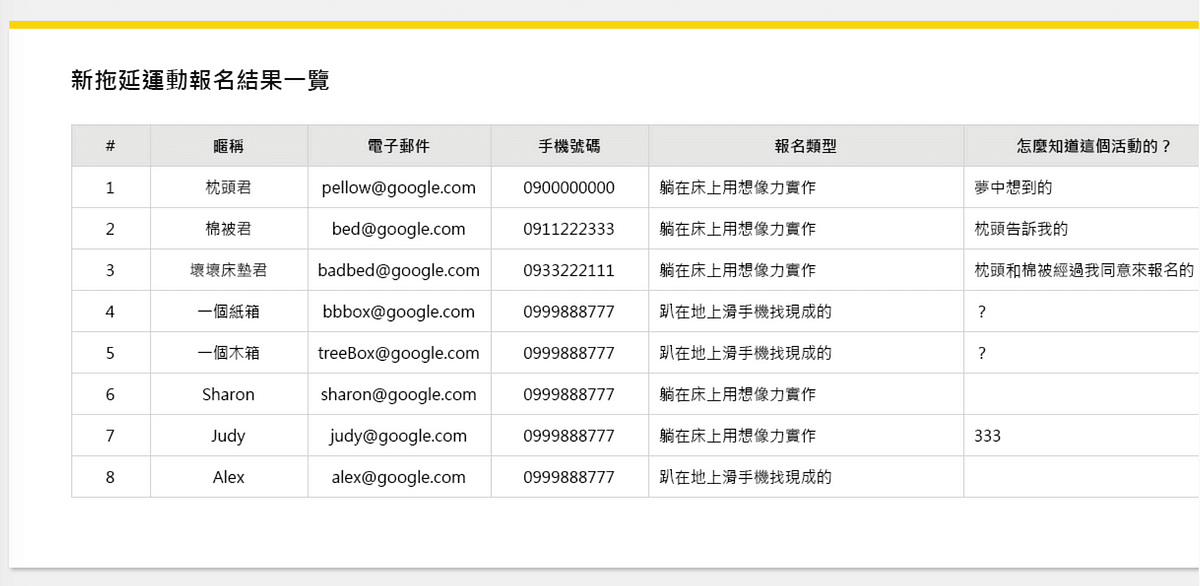
第十週則做出了一個餐廳的網站,還有搭配 PHP 做出的活動報名系統,有簡單的 landing page、報名表單以及系統後台,可以看到有哪些人報名:

這個改動我也覺得成效滿不錯的,學生可以很清楚地發現其實我在影片中寫的程式碼,都是他們看過的東西,只是不知道原來搭配起來使用之後,就變成一個網站了。另一個好處則是在 demo 的影片中,我是從頭開始把網站建起來的,他們可以看到一個工程師是怎麼樣從零開始,一步步打造出相對完整的網站。
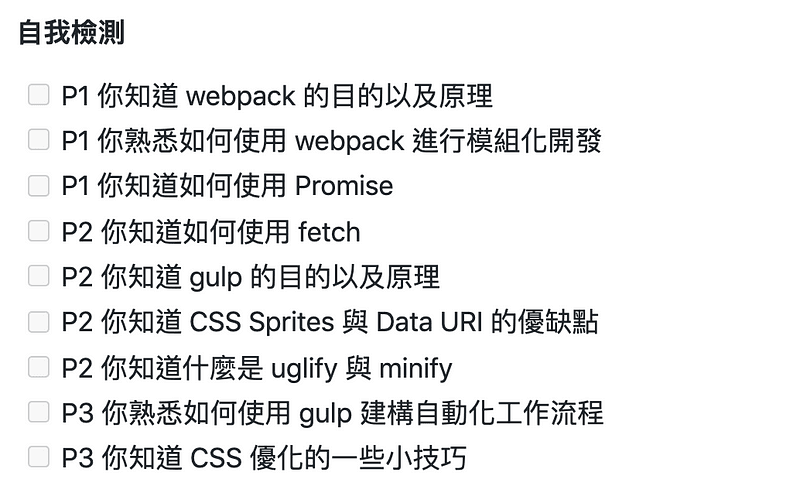
再來呢,課綱裡面每一週都有一個「自我檢測」,原本學生以為每一個列出來的都很重要,但是其實沒有,有些我只是希望他們「聽過就好」,因此這一期在自我檢測前面加上優先順序,P1 代表很重要,P2 代表還好,P3 代表聽過就好。

作業改動
第四期的作業其實做了滿大的改動,許多作業都直接砍掉重練了。主要有兩個原因:
- 第三期的小作業成效不好,因此決定要做規模大一點的,否則學生眼界太小。那既然要做大一點,與其一次做很大的,不如由小的慢慢堆疊上去,效果會更好
- 如果是個從零開始的作業,難度會比較高,可是從零開始幾乎不會出現在工作上,工作都是現有網站加功能或是修 bug,因此作業也朝這方向去出,剛好可以模仿影片把東西做出來,然後藉由加新功能去熟悉。
所以改動以後的結果是:
- 以漸進增強的作業取代零散小作業
- 雙主線作業,一條鍛鍊從零開始,另一條鍛鍊加功能以及修 bug
- 專案完整度提高
舉一個例子好了,第六週的作業之一是切一個餐廳的首頁(就是上面給大家看的那個 zeplin 設計稿截圖),第七週則是讓大家切一個常見問題的頁面,第八週則是抽獎活動頁面。
而把這三個頁面集合起來,其實就是一個簡單的前端餐廳官網了。

課程制度
助教
課程制度上面差最多的就是這一期有了助教,幾乎都是找以前的學生來擔任。會有助教主要是因為人變多了,需要人幫忙,再來就是助教會比老師距離感更近一點,預期學生問問題會更踴躍。
有了助教以後,也在學習系統上面補上了交作業的機制,會隨機分配到一個助教批改,目前有大概一千多份作業:

而助教機制帶來的效益比我想像中還要高,因為他們看作業的時候都滿認真的,然後也的確達到了我一開始所預想的:「提問意願變高」這件事情。而且助教有時候也會自發性地去做一些嘗試,這些都是我一開始沒有想像到的部分。
另外,助教 minw 在課程的部分也幫忙了很多,有幫我錄了一些我不是很熟的部分(CSS 相關),這邊再次感謝!
有關社群
說老實話,我一開始根本沒打算管什麼社群。
身為一個基本上不喜歡與陌生團體交流,喜歡默默做自己事情,一路以來學習也都是靠自己居多的人,沒有體會到什麼社群的好處(這邊補充一下,也不是說沒有體會到社群的幫助,而是沒有一個「固定的小團體」之類的,受到整個網路或是論壇的幫助比較大),也不覺得學習需要跟著別人一起。
可是或許我不需要沒有錯,但學生需要。
無論是從第一期就開始有的進度報告制度,還是從上一期開始的小樹屋制度,其實對於同學的幫助都滿大的。在無意間,Lidemy 的程式導師實驗計畫形成了一個小小的學習社群,而且充滿著學習能量。
原本只是為了看大家進度的每日進度報告,演變成學生之間彼此的精神糧食(?),因為一打開系統就可以看到好多其他同學都在繼續努力著,就會覺得有人跟著你一起學習,形成了一股督促自己的力量。
當你在進度報告上寫下自己的困難時,會收到同學的關心,儘管沒有碰過面,甚至也沒有聊過幾句話,但那樣的關心還是很有力量的。也有同學會 po 一些好笑的 meme,或者是私訊同學幫助 debug,這些交流都是自動自發形成的。
這一塊的效益好像遠比我想像中的還要大,以後可以再多想一下。不過要注意的是分寸要拿捏好,我希望看到這個社群是自然的,而不是很刻意而且很有壓迫性的那一種,我不喜歡那種,也不會讓這邊變成那一種。
自我檢討
稍微筆記幾個如果有下一期想要改進的事項。
第一,課程第四週都是網路相關的,最後會用到 Node.js 上的 request 這個 library 帶大家發 request,但這不太好,第一個原因是這套已經 deprecated 了,第二個原因是這名稱很誤導,我怕有人以為這就是 request。
再者,他的文件很豐富沒錯,但第一點是全英文,第二點是範例的部分可以再加強。在第四週,我希望學生培養的能力是看全英文文件,還是理解網路相關知識?是後者,所以我不該讓前者成為一個障礙。
下一期我會想要自己包一個簡單的 library 並且自己寫文件,屏除這個障礙,讓大家把重心放在理解網路相關知識上面。
第二,切版的課程有空的話我想整個打掉重做,因為目前的講解方式我不喜歡,比較像是先講各個屬性在幹嘛,才講怎麼使用。但我覺得比較理想的方式是邊教就可以邊帶大家切版了,不需要先把屬性講完才開始。
第三,學習系統也有些功能想要加強,目前的課綱都是放在 GitHub 上,我之後想把課綱裡面的挑戰題移到學習系統上,原因是我認為進度落後太多的人,不應該讓他們看到挑戰題,因為那是給進度領先的人看的,太過於執著於要把所有題目解完,只會把進度越拖越慢,然後就很難再追上,甚至很難繼續跟著課程。
因此我想限制只有進度上的人看得到挑戰題,沒在進度上的就當作沒這回事。等到課程結束,再把所有挑戰題都開放出來。
第四,這是我突然想到的想法,我在想有沒有機會弄一個 knowledge base 之類的東西,或至少把我一直很想架的論壇給弄出來,這樣學生比較好搜尋過之前有沒有類似的問題,不然每一期其實都是全新的一期,但有很多東西是可以沿用的,那些問題跟回答如果能夠重用的話,幫助會很大。
總結
這一期的改動裡面,制度上我最喜歡的是新增的助教制度,課程上我最喜歡的是作業的改動還有 show time 這個單元,作業變得有連貫性之後規模就可以變大一些,也會強迫讓學生去改自己之前寫的程式碼,過一陣子回頭看的時候會更有感覺一些。
show time 也能讓學生體會到程式的魔力,認識到自己的能力其實比想像中還要強,只是缺乏了一些經驗跟想像力而已。
沒想到第四期也就這樣慢慢步入尾聲了,再過一個月,課程就只剩下最後面的 React 了!那邊結束以後就差不多要開始準備求職,然後一期就這樣要結束了。目前對於下一期有一些規劃跟想法,沒意外的話會有第五期,但課程制度還有收費方式應該會變得不太一樣。
這是一條永無止盡的路,我還在路上走著,而且一直都覺得沿途風景挺有趣的,暫時還沒打算要停下來。