程式導師實驗計畫第三期從 4/15 開課到現在過了一個半月,原本這篇應該是要在一兩個禮拜前就寫好 po 出去,但前幾天沒什麼靈感外加住的地方不適合用電腦,只好拖到現在了。
應該不是每個人都想去查什麼是程式導師實驗計畫,所以在這邊直接幫大家簡介一下。基本上你可以想成就是程式培訓班,但是是線上版。所以上課不是實體課程而是看錄好的影片,也沒有實體教室,一切的東西都在線上。或你也可以想成就是一系列的線上課程外加作業跟進度還有同學。
招生方式為繳交報名表然後篩選,每一期長度大概是六個月,人數不定。第一期約為 10 個,第二期 30 個,現在是第三期,人數約為 60 人。計畫目標為從零到一,讓學員們找到工作,所以學員大多數皆為毫無基礎的初學者,連迴圈都不知道是什麼、幾乎沒寫過程式的那種。
目前這個計畫我把它當興趣在經營,而身為一個工程師,看到有哪邊不太好就會想要優化,所以從第一期到現在其實有不少的改動,接著會看到一系列第三期做的調整,包括課綱、線上學習系統跟線下活動。如果你只是想看我個人的心得,不想看這些調整的話,可以直接拉到最下面。
前五週課綱的變化
前五週對整個計畫來說至關重要。如果你把課程難度設計的太高,那可能學生在前五週就開始落後了,會影響到學習的自信跟動力,之後只會愈來愈跟不上。
我們先來看第一期的前五週教了什麼:
第一期
- 程式基礎(Git、Command line、JavaScript)
- 前端基礎(HTML、CSS)
- 停課一週
- 前端基礎(JavaScript)
- 後端基礎(PHP、MySQL)
對於完全的初學者來說,他們只有一週的時間就要把 Git 跟 JavaScript 基本語法學會,在一個月內必須把基本前端技能跟 PHP 都搞定。
當時的我以為這樣的時程安排是合理的,實際跑過之後才發現一點都不合理,除了有程式底子的人以外,初心者完全跟不上。
於是第二期我調整成這樣:
第二期
- 程式基礎(Git、Command line、JavaScript)
- 程式基礎(JavaScript)
- 前端基礎(HTML、CSS)
- 前端基礎(JavaScript)
- 後端基礎(PHP、MySQL)
在程式基礎的部分多加了一週,其餘都跟第一期一樣。我原本以為這樣已經夠了,但卻發現對初心者來說似乎還需要點時間。雖然說乍看之下有兩週在學程式基礎,但要注意的是 Git 跟 Command line 其實就需要整整一週了,所以實際上學 JavaScript 還是只有一週的時間。
再者,第四週的 JavaScript 課程有一個作業是這樣的:

但重點是,他們那時候根本不知道什麼是 API,甚至連 HTTP 都不太清楚是個什麼樣的東西。所以從第二期學生的回饋中得知這個作業讓他們挫敗感很大,根本不知道從何開始。
於是到了第三期,前五週的課綱變成這樣:
第三期
- 暖身週(Git、Command line)
- 程式基礎(JavaScript)
- 程式基礎(JavaScript)
- 網路基礎(HTTP、API、Request、Response…)
- 複習週(複習前四週的東西)
把 Git 跟 Command line 獨立出來變一週,讓他們有完整的時間可以學習。JavaScript 的部分放兩週(對一些初學者來說還是不太夠就是了),再來多塞了一個網路基礎,先教一些跟網路有關的東西,之後串 API 的時候就不會覺得難度很高(但這邊我沒有處理得很好,文末會檢討)。
而第五週也多加了一個複習週,這是第二期學生的建議。因為主進度一直在走,基本上一交完作業可能緊接著就是下一週的課程,完全沒有任何時間去複習之前的東西,以前有的疑問也沒有時間去找解答。經過第三期的測試,學員們普遍也滿喜歡複習週的,至少有一週是完全沒有進度的,可以拿來趕進度或是把之前沒弄懂的東西搞懂,進度壓力舒緩許多。
原本第一期第二週的前端基礎,在第三期被放到第六週;第五週的 PHP 被放到第九週。所以第三期跟第一期比起來,速度大概放慢了一倍。
而事實證明,這樣其實才是比較適合完全初心者的時程。
我希望課綱的設計是能讓完全初心者也能跟得上,所以會一直往這個方向去調整。對於已經有基礎的人來說,為了不讓他們進度太超前,我在第三期的作業裡面新增了一些挑戰題,可以寫寫看比較有難度的挑戰題,而不是先去看後面的東西。
這一招從 CS50 學來的,作業都會有一般版跟 hacker edition,後者的難度高上不少,儘管是工程師去修課都需要花點時間在 hacker edition 上面。
除了課綱,第三期在線上學習系統的部分也做了很多調整。
線上教學系統加強
前兩期在教學系統上面滿類似的,原則就是一個:以現成服務為主。
線上課程放在用 Teachable 架的網站:Lidemy,需要直播的話則是用 YouTube。
日常溝通則是以 Slack 為主,有什麼疑難雜症都在上面發問即可。
交作業的部分採用 GitHub Classroom,流程則是 GitHub flow,每一個作業都要發 Pull Request,然後我會做 code review 並把作業 merge 進去 master。(延伸閱讀:利用 Github Classroom 加 Travis CI 打造改作業系統)
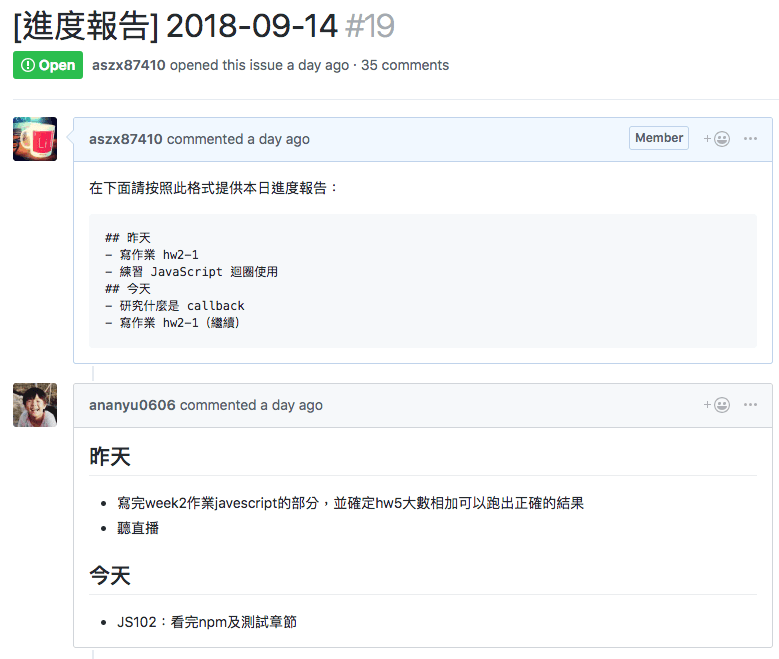
在每日進度報告(學生每天必須 po 說自己昨天做了什麼以及今天想做什麼,靈感來源是每天在公司的 stand-up meeting)方面,則是在相對應的 GitHub Issue 上面留言(延伸閱讀:AWS Lambda + GitHub API + Google Sheet = 自動化簽到系統)。

其實一切都算順利,拿現有服務兜一兜省時又省力,可以快速就做出堪用的東西。但以上工具其實也伴隨著幾個缺點,我們一個一個來看。
第一個缺點:Slack 免費版的限制
Slack 免費版有訊息上限,一旦超過了就沒辦法看到早期的訊息。用付費版基本上是不考慮,因為價格太高了。日常的聊天可以被回收掉無所謂,但對於學生後期去公司面試的心得或者是很常見的提問,我希望能夠被永久地保存起來。
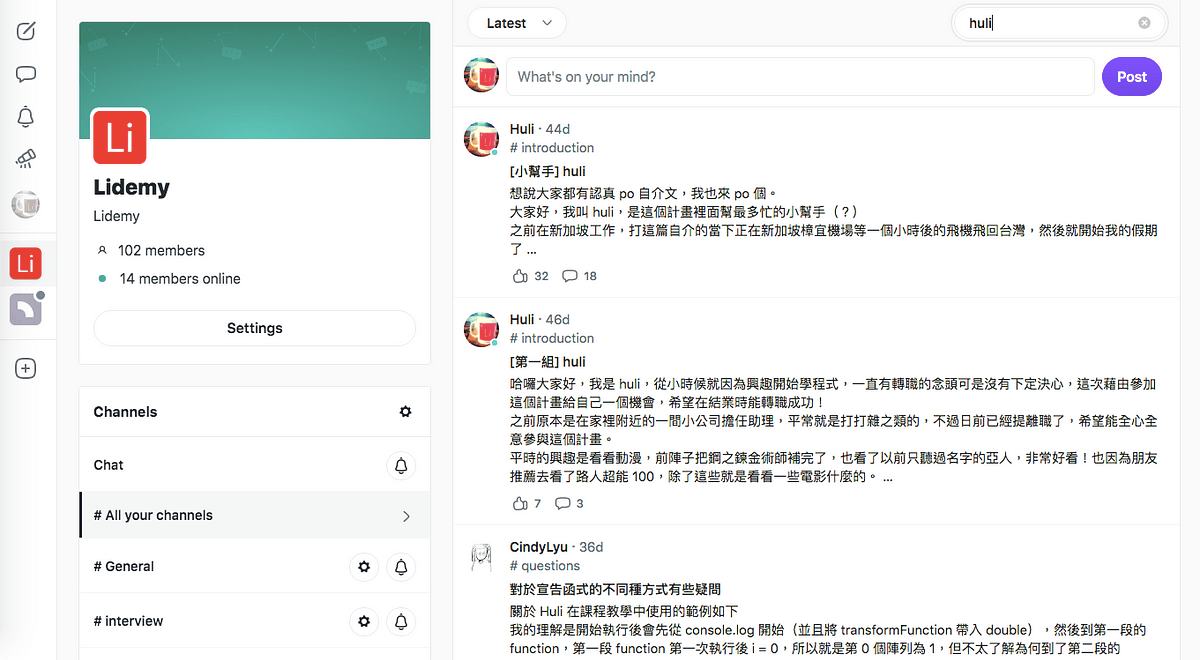
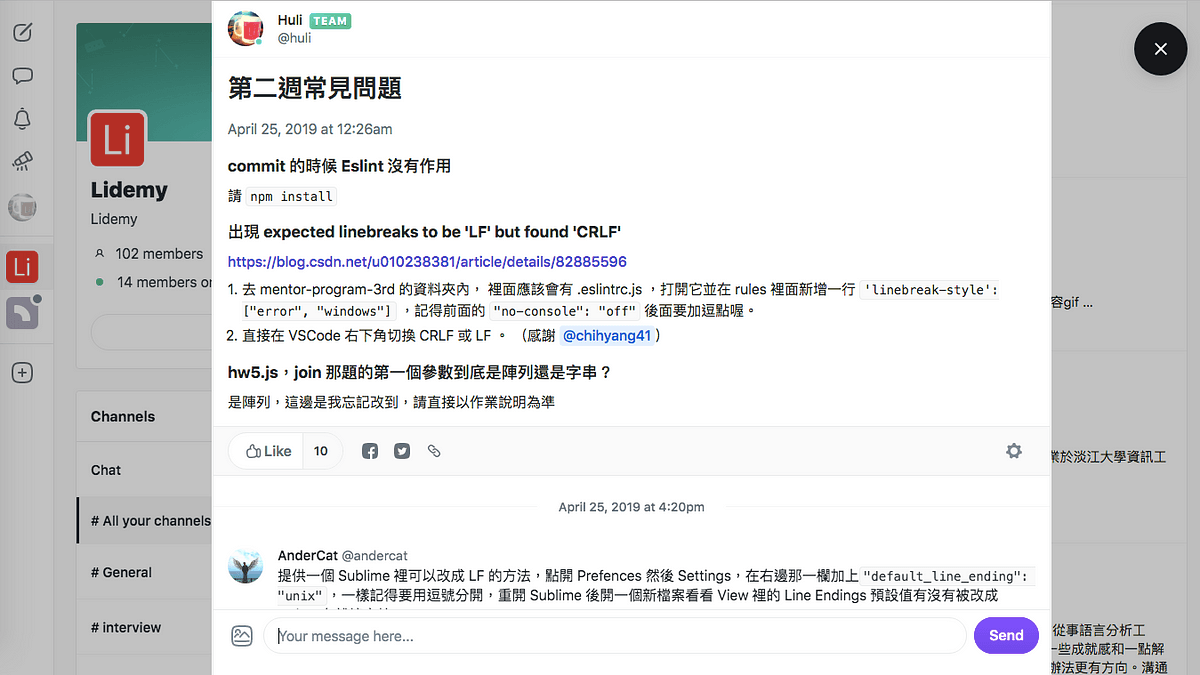
之前就有大致看過現成的解決方案,發現在論壇的部分沒有一個特別好的。最後選用了去年被 GitHub 買走的 spectrum,我喜歡稱它為:「討論區版的 Slack」,因為介面跟用法都跟 Slack 極度類似,差別大概只有你可以發文,所以可以有標題跟內文,而不是像 Slack 只能有訊息內容而已。


而且有個很重要的點是:它是完全免費的!
所以這次課程還是以 Slack 為主,但是以 spectrum 為輔。如果是比較長的提問、面試心得或者是在 Slack 上面很難問的問題(你要上傳圖片、打 code 之類的),就很適合在 spectrum 問。
不過課程進行至今,還是以 Slack 上的發言居多,spectrum 跟 Slack 的界線還是滿模糊的,這邊在課程進行到後半段的時候應該會好轉(因為問題變複雜了,可能一個發文平台還是比一個聊天平台好發問)。
總之呢,還是很推薦 spectrum,又綁 GitHub 又開源又免費,沒理由不支持。(延伸閱讀:記一次幫開源專案 spectrum 修 bug 的經歷)
第二個缺點:很難觀摩作業
在原本的交作業流程中,學生在自己的 repo 發完 PR 以後我去審核然後 merge,就算作業完成了。但問題有幾個:
- 同學不知道自己的作業排在第幾位,不知道什麼時候會被改到
- 如果我忘記改,我也沒地方可以看到我忘記改了
- 你很難參考其他同學的作業,除非你事先鎖定幾個同學的 repo 並且關注。
在第二期我其實是建立一個 Google 表單,要大家寫完作業就填表送出,我就可以用 Google 試算表看說我有哪些作業還沒改,改完我會標記我改完了。但後期發現這樣極度沒有效率,而且很多時候我都是收到 email 就直接改了,不會特地跑去 Google 試算表標記改完了。
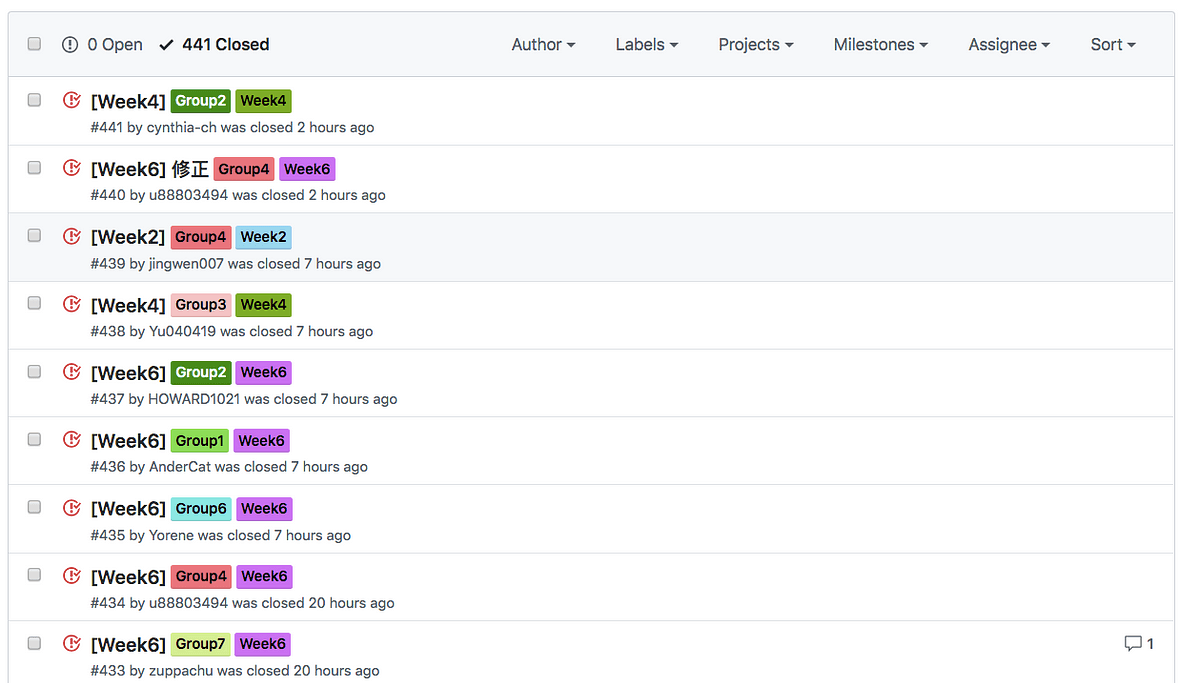
第三期為了解決這個問題,我要求學生要交作業的時候除了送 PR,還要到一個 repo 底下去開 Issue,才算是完成交作業的流程:

雖然一樣是多一道手續(開 Issue),但是好處非常非常多:
- 學生可以很明顯看到我還有多少作業沒改以及自己的順序
- 我改完之後順手關 Issue,就代表這個作業改完了
- 透過 label,學生可以很輕易地觀看某一週的作業並且參考
- 值得參考的作業我會加上一個標籤,可以直接用這個標籤來搜尋,省了很多時間
我覺得幫助最大的是:「幫助同學們互相觀摩作業」,在上一期我只有隨口講講,但在這一期強烈建議大家看看同學們的作業,第一是你可以儘早培養看其他人程式碼的能力,第二是你可以從其他人的作業學到許多,這些都是單憑上課很難學到的東西。
這個如果以後想再延伸下去,可以變成強制 code review。提交 issue 後系統隨機 tag 兩個同學,要兩個同學都看過你的 code 以後才可以 merge 之類的。
第三個缺點:沒有發揮效力的進度報告
第二期的進度報告基本上就是在 GitHub Issue 上面留言,然後會自動同步到 slack 的某個 channel。但這造成了兩個問題,第一是 slack 訊息量會變大,更早碰觸到訊息量上限;第二是你當天 po 完進度報告之後,隔天又是另一個 issue,你可能不會想去看昨天其他人做了什麼。
總而言之,第二期的進度報告是著重在「讓我方便看」。但我後來發現進度報告不只如此,應該從學員的角度去思考進度報告可以為他帶來怎樣的幫助,而不是從老師的角度去思考。
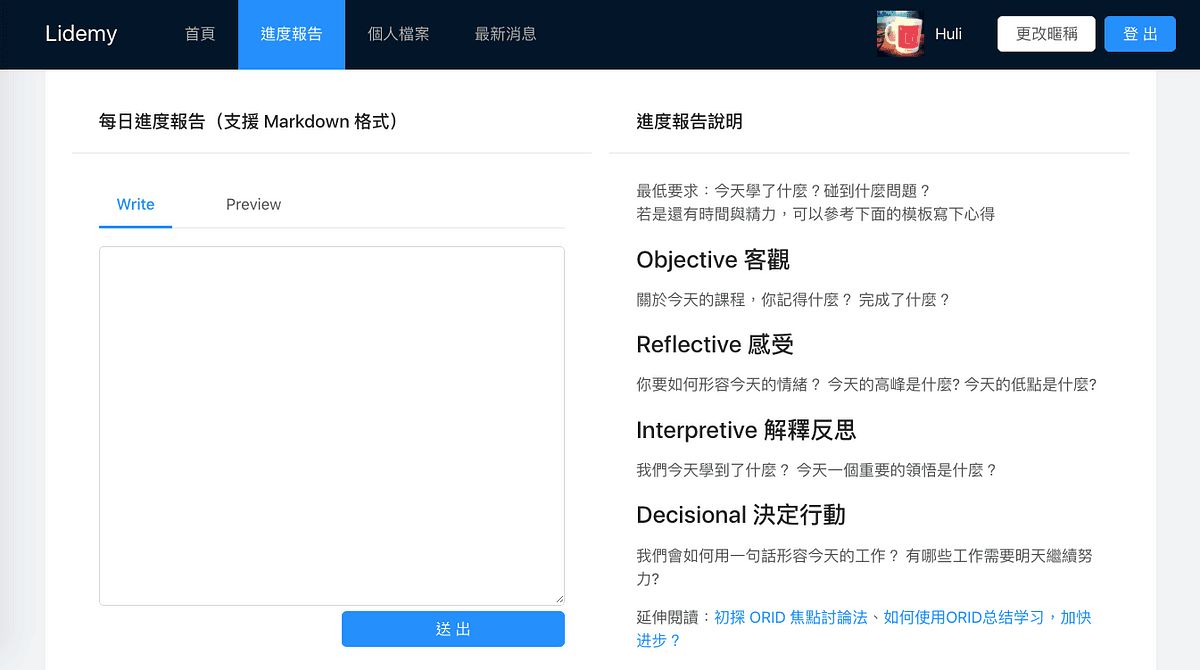
於是第三期最大的改動,就是多了一個自己寫的整合學習系統:

第三期的進度報告比起第二期,其實比較像是「學習心得」,希望你除了寫說做什麼以外,也能夠寫自己的心得感想,心得看起來也會更有生命力(?)一點。
這邊我從 XDite 以前的文章裡學到了 ORID 這一招,用起來感覺挺不錯的,就搬過來了。也能幫助到不知道怎麼寫心得的學生們有個框架,會更好起頭一點。
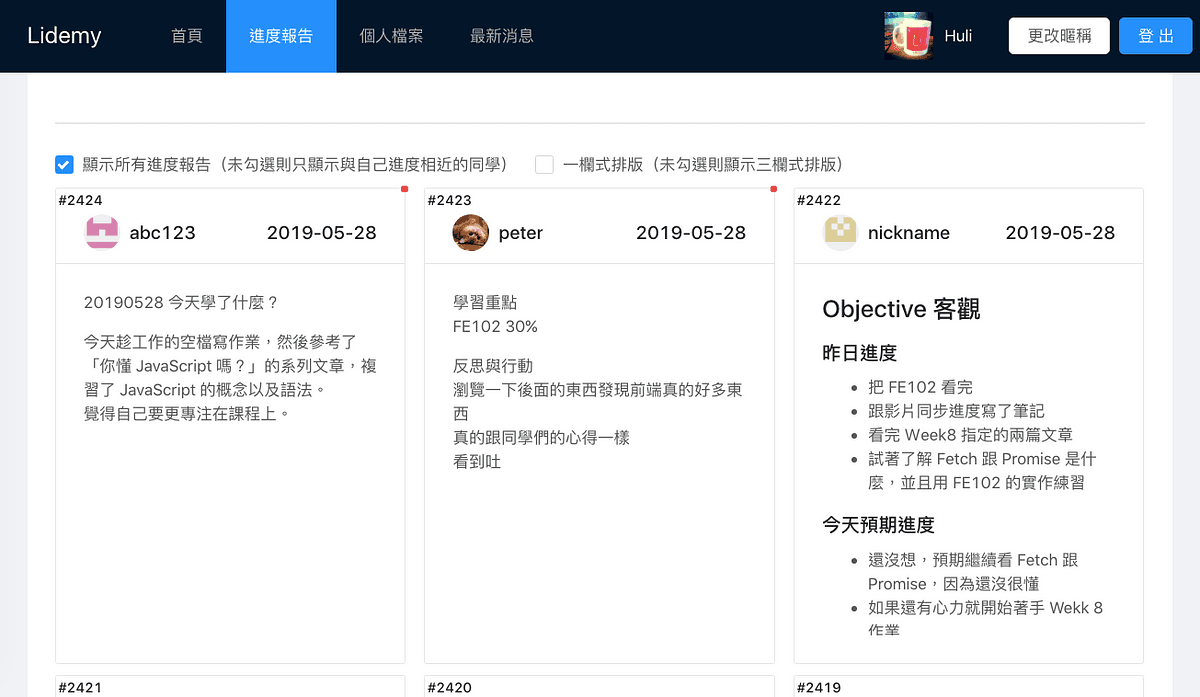
這系統的另一個重點是:可以很輕易地看到別人的進度報告。

這一個小小的改動在第三期裡面對學生起了關鍵的作用。線上跟實體課程的差異之一是前者比較容易感到孤單,你雖然知道有同學,但也沒什麼互動,根本就是不存在的同學;後者每天都會見到面,可能還會聊聊天,班級會更有凝聚力,彼此也可以互相成為動力,讓你知道自己不是孤單一人。
而這個看到別人進度報告的機制,就讓線上學習也有了實體課程的好處:You are not alone。你可以很明確地知道有這麼多人跟你一起在努力著,知道自己並不孤單。也可以知道其他同學是怎麼學習的,可能還會因此學到個一兩招。
上面有一個「顯示所有進度報告」的 checkbox 可以特別說明一下,這是因為進度報告其實是個雙面刃。其中一面上面講了,聽起來都是好的;而另外一面就是對於進度落後的學生,可能會有更落後的感覺。看到別人都在第六週但自己卻還在第三週,別人討論的東西聽不懂但自己也跟不上,於是自信心受挫然後學習動力降低,就再也跟不上了。
所以系統預設你只能看到 +1~-3 這範圍的進度報告,如果我在第六週,只會看到第七週到第三週的人的心得,就不會覺得自己離其他人很遠。若是你真的很想看所有人的,把選項勾起來也可以看到,算是一個很彈性的設計。
而自建系統之後,還可以做出像這種數據控可能會很愛的頁面:

在第三期計畫開始之前,我有寫過連續三十天的心得筆記,裡面有記錄到幾件我在第三期想嘗試的事情,而這個系統就是其中之一。
跟第二期比起來,改動最大的地方就在於這個自己建的學習系統(後端 Node.js + MySQL + Sequelize,前端 React + Redux + Ant Design),可以把自己想做的功能都做進去。
目前課程進行到第六週,大家都滿喜歡這個系統的,我自己也是。有種老師在看學生聯絡簿裡寫的每日札記的感覺。
從線上到線下
終於要講到標題的部分了,會放在標題是因為這也是對課程來說一個滿重大的改變。
其實在一開始我並沒有意識到線下的重要性,所以在第一期的時候是完全線上的課程,我沒有在實體世界中見過任何一個學生,他們也沒有見過彼此。
但在第二期的時候有同學提出了實體聚會的想法,我自己也覺得其實實體聚會還是滿重要的,至少見面三分情(?),之後同學們彼此的交流應該也會比較順利。所以第二期的時候有辦了兩場實體聚會,不過主要的重點是找第一期的學長姐來分享自己學習的心得,整個聚會大概兩個小時,比較沒有學生間主動交流的時間。(延伸閱讀:四個月過去了,來找我學程式的學生們怎麼樣了?)
而第三期的實體聚會除了前人的經驗分享以外,我還想要留一些時間讓大家自由交流,可以認識一下其他同學(如果你有這個意願的話)。但是絕對不玩團康,因為我不喜歡團康。我一直跟大家說自由交流時間你想交流就交流,不想交流也可以出去買個咖啡什麼的再回來,我鼓勵大家交流但絕對不強迫。
實體聚會的流程大概如下:
14:00–14:15 簡單開場
14:15–15:00 第二期學長姐經驗分享
15:00–16:00 自由交流時間
16:00–17:00 第二期學長姐經驗分享
17:00–18:00 自由交流時間
而第三期學生人數也變多了,所以必須真的去找那種平時有在辦活動的場地才容納得下:

實驗進行到第三期的好處就是第二期有不少人轉職成功,回來再參加聚會可以擔任分享者或者是讓第三期的同學們可以問問題,這種經驗之間的傳承還滿重要的,大概就像我寫文章的初衷那樣:幫助以前的自己。
而這次的實體聚會也讓我有了一個想法,如果這種聚會每個月或是每兩個月辦一次好像也不錯,但主題要再想一下。以我的個性來說,可能結業前我會想辦個黑客松,課程進行到一半時辦個程式競賽之類的,應該會滿有趣的。
不過比較麻煩的應該會是場地的部分,尤其是要辦黑客松的話會需要跨夜,不知道哪邊有適合的場地(如果你知道哪邊適合可以聯絡我)
除了實體聚會以外,我還做了一個我之前很想做的實驗計畫。
小樹屋實驗計畫
小樹屋是一個租借場地的平台,上面有一大堆地點,而他們有個月票方案,每個月 5990 可以在 24 小時前任意租借空的場地,簡單來說就是有條件的吃到飽。
當初知道這個方案之後就覺得滿有趣的,於是有了一個想法:「不如我買了之後每天租場地,同學想開讀書會或是想來問問題甚至自習都可以」,因為不知道大家買不買單,所以我把這稱之為小樹屋實驗計畫。
嘗試了一個半月左右,每天平均會有兩三個人,其實不多,而我自己也不是每天都會去(而且大部分時間我都在國外)。
不過我覺得小樹屋的實體空間還是個滿必要的存在。至少學生碰到問題或是想找人討論的時候,有個空間可以讓他們去那邊。
其實我一直都滿想要一個實體空間的,因為我覺得很多實體很輕易做到的事情,線上是很麻煩的。比如說有時候講解一些程式概念,實體比手畫腳加上白版畫一畫,會比線上容易理解(儘管你用視訊也是)。實體空間還是有一些無法被取代的價值。
第三期的計畫在線下的部分主要就是多出了這個小樹屋的空間,讓同學們可以過來閒聊、求救、學習或耍廢之類的。
可以改善的地方
前面看似把第三期講得多好多好,又是優化這個又是那個,但別忘記了,優化迷人的地方(或是討厭的地方)就在於它是永無止盡的。
雖然說跟第一期比起來已經改善許多,但仍然還有一些問題沒有被解決,我在這邊紀錄一下,也是提醒一下之後的自己。
JavaScript 想講得太多
在 JavaScript 的教學上我犯了一個錯誤,就是我想講的東西太多了,所以就會把課程塞很滿。因為我很喜歡補充一些東西,但程式這塊又有太多可以補充,就會變成說我教 A 之後補充 B 然後 C、D…但可能對初學者來說,只有 A 是最重要的,其他的之後在學也不遲。
簡單來說呢,就是我想講得太多,雖然說課程看似很滿很豐富,但對於初學者來說反而沒那麼容易學習,因為他們不知道哪裡是重點。而且一旦把課程塞太多東西,就會沒辦法講得比較慢比較仔細,很多東西可能都稍微提一下但是沒有仔細講解,對學習來說是沒有什麼幫助的。
API 的部分還是沒有銜接得很好
在文中我有提過,第二期的第四週是用 JavaScript 串接 API,然後哀鴻遍野,於是我在第三期第四週改成網路相關的課程,並且用 Node.js 串接簡易 API。
我覺得想法跟方向是對的,只是細節處理得不夠好。
根據學生們的反映,他們還是沒有很清楚 API 到底是什麼,也不太知道該怎麼串接 API。雖然我在課程裡面有示範,但我猜應該還不夠詳細,這邊應該要再花多一點篇幅去解釋。
而且在課程裡面有稍微提到的 process.argv 我也只是簡單帶過,沒想到之後滿多學生卡在這個地方,應該要再詳細講解一下才對。
在前五週的部分,目前我有察覺到之後可以改善的點差不多就是這樣。
課程相關數據
前幾天課程進行到第六週結尾的時候我有跟學生們分享了一些數據,在這邊也可以跟大家分享一下:
計畫剛開始是收 63 人但有一個人沒回應,所以學生數其實是 62 人。第四週時淘汰 3 人,第六週時淘汰 1 人,目前剩下 58 人。
目前的進度分佈:
第二週 7%
第三週 7%
第四週 15%
第五週 17%
第六週 40%
超前進度 14%
可以看出來大概一半的人跟上進度,另一半沒有。原因可能有很多,有可能是我的問題(課程沒設計好)也有可能是你的(沒有付出一定時間)。不過這邊歸咎問題其實也沒什麼幫助,反正進度是自己的,只要能好好學習下去,落後一點也沒什麼關係。
今天是計畫的第 42 天,所以大家已經開始學程式一個半月左右了。雖然說系統的字數統計其實不太精準(因為特殊符號跟程式碼都會被列入),但還是稍微跟大家講一下。
大家一共寫了 63 萬字的進度報告,其中有五位同學寫了超過兩萬字,最多的甚至還寫到五萬字,實在是很會寫。
但沒有寫到這麼多的也不用緊張,畢竟進度報告就只是個報告,你想寫多還是寫少都可以,本來就沒有規定字數要多少。像我遊記也是有靈感的時候就多一點,反之則少一點,不用對字數這種東西有壓力。
整體心得
我記得在計畫開始後的隔天,我打開學習系統,看到每一個人第一天的學習心得,說實在的心裡滿感動的。我也不知道怎麼形容,就是有種:「哇,大家都在這」的感覺,也很感謝兩個月前的自己願意突破拖延症,完成這個學習系統。
我覺得做這種教學相關的優化跟做程式上的優化有個最大的差異。後者可能是效能提升 30%、頁面載入速度加快 25% 等等,是一些你能夠量化的數字,你也可以實際感受到。不過,它就是個數字而已。
但是做程式教學,你的對象是人,是一個活生生的人。所以你可以看到他從一開始什麼都不會,到了第五週會寫一點 JavaScript、會用 Git,會用 Command line 指令去完成一些基本的操作。這種進步是比數字上的成長還要更「活」的。
不過從另一個角度想,其實也背負著一定的壓力。如果今天不是變快而是變慢呢?如果你的教學其實是在拖累一個人的成長呢?這就又是另外一回事了。
第三期的計畫跑到目前為止,如果要讓我幫自己打個分數,可能會落在 7580 這個區間。換算成等地制可能是 B+A- 吧。大多數的事情我都覺得做得不錯,但是還是有滿多空間可以優化,而有些事情我也確實不是處理得很好。
不過自評其實也沒什麼參考價值,應該要學生來評價我才比較客觀一點 😂
(如果你想看全部學生前五週的心得,可以看這裡,或是其中一篇:[第五週] 參加「 程式導師實驗計畫第三期 」的滿月心得)
總之呢,每一期變動最大的幾乎都是前幾週,因為我每次都發現學習曲線還不夠平緩,所以會一再地去調整。經歷了前兩期的洗禮之後,我覺得第三期的學習曲線到目前為止還算 ok,當然不能說是完全對新手 friendly,但我覺得也沒有很不 friendly(像第一期那樣)。
只要能把我上面提的那兩個缺點再改善一下,我覺得前五週的課綱設計應該短期內就不會再變動了,大概是我至今能想到最好的課程安排。
還有一點我突然想到,因為這一期大部分時間我人都會在國外旅遊,所以必須帶個筆電然後改作業。這對我來說其實是優點,因為我不是個很愛往外面跑的人,儘管是出國旅遊也一樣。像我現在就是坐在淺草附近的 hostel 裡面打著這篇文章,等著待會下午兩點去看看炸牛排是不是還在排隊。
所以改作業這件事反而讓我的旅程增添了幾分趣味,至少當我待在房間裡面不想出門時不會感到無聊,因為永遠都會有新的作業讓我改,或者是想一下要寫文章的題材之類的。
目前課程大概進行了 20%,我覺得還算是順利,以往的課程心得文都是課程進行到一半或者是結束才有,這一篇是剛好有些東西想分享,所以才會在這麼早期的時間點就 po 心得文,下一次再跟大家分享時應該課已經上到一半之類的了。
大概就是這樣,那我們下次見啦!