在觀看此文章之前,如果你不知道什麼是程式導師實驗計畫,請點擊下方連結,但簡單來說就是一個小班教學的程式課程:從零到一:程式導師實驗計畫
其實我自己也忘記這個計畫居然是去年 po 的文了,轉眼間半年過去了,這個計畫也正式告一段落,這篇來跟大家分享一下這半年間的教學心得以及最後的成果。
從報名開始談起
總共有 18 個人填寫報名表單,13 個人寄信,其中一人本來就有參加隔壁棚的一個類似的培訓計畫,但聽不太懂進度嚴重落後所以跑來報名我的,後來跟那邊助教聊過之後決定再努力看看,因此最後沒有成功報名。
剩下的 12 人有一個人報名的是業餘班,我後來直接讓她上正式班了,跟她說妳就按照自己的步調來就好,但一個月後她因為時間因素而主動退出。
雖然當初文章說預期只收 5 人左右,但後來我把剩下的 11 人全部收進來了,全數錄取,因為我預料應該會有滿多人退出,現在事後諸葛真慶幸自己有全收,不然上到後面大概就要沒學生了哈哈哈哈。
除了這些人以外,再加上一個我以前課程的學生因為表現良好所以直接被我找進來,但已經有告知我說時間不太確定,中途可能會有其他事情要忙。
因此,這課程總共有 12 名學生。
除此之外,我找了一些小幫手,是我的一些朋友們,都是已經有工作的人,前端工程師居多,大概有 5 人左右,我跟他們說如果有空可以幫我回一下學生的問題,或是自己也可以聽課。不過這些小幫手因為要忙自己的事情,所以後期很少出現,很感謝他們初期的參與。
接著,我不想賣關子,所以我要直接開門見山跟大家說最後的結果如何。下面我將附上 12 個人的大略身份背景以及最後的結果(以下按照年齡排序):
- 男性 大四工院學生,因個人健康問題而退出
- 男性 大四文院學生,一個月後因時間無法配合加上沒那麼有興趣而退出
- 男性 大四理院學生,順利結業,但礙於兵役問題暫時無法求職
- 男性 大五管院學生,三個月後因為去日本當交換學生而退出
- 女性 20~25 歲,因為要忙實習而退出
- 女性 20~25 歲,freelance,因為要忙自己的案子而退出
- 女性 25~30 歲,人在英國,有跟完課程,但還沒完成 final project
- 女性 25~30 歲,有跟完課程,剛寫完 final project,正準備求職
- 女性 30~35 歲,人在美國,因為要籌備婚禮而退出
- 男性 35~40 歲,因家人健康出問題而退出
- 男性 35~40 歲,因老婆生小孩而退出
- 男性 35~40 歲,順利結業,也順利找到工作
一共 8 個男生 5 個女生,年齡範圍滿廣的,而最後總共有 3 個人順利結業(結業標準為有跟完課程並且有做出 final project),1 個人順利找到工作。
結業人數比例為 25%,而成功找到工作的比例為 8%。找到工作的那位學生拿到的 offer 薪水 range 為 35k~40k。
(2018–07–09 更新:上面講的那個正準備求職的學生也找到工作了,結業的 3 個人中有 2 人順利找到工作)
下面是其中兩位學生做出來的 final project:
- 咖啡豆購物網站 http://thinkr.tw/coffee-beans/
- 模仿 sukiya 做出來的網站(React + Redux)http://tomlee0122.tw/static/sukiya_project/sukiya/index.html#/
所以,這計劃成功了嗎?
先來回顧一下這計畫當初的目標是什麼,是:
四個月內,把你培養成一個找得到工作的網頁工程師(前端或後端)
有人順利找到工作了,所以成功了嗎?
老實說,我覺得一半一半,不能說完全成功,但也不能說完全失敗。其實我覺得失敗的程度還更高一些。
為什麼呢?因為最後有找到工作的那位同學,其實已經有一些基礎了,大學時修過 C 語言,而且參加過台大資訊系統訓練班學過 MEAN(MongoDB, Express, Angular, Nodejs)。從第一堂課開始,他的表現就已經超出其他同學許多。
沒有說特別強,但已經對程式有一定的 sense 了,每次他都是第一個交作業,讓有些真的零基礎的同學都懷疑人生了,跑來問我:「老師,我每次都覺得自己進度太慢」,我回他說:「沒有,不是你的錯,是這個同學進度太快」。
總之呢,這個同學並不是一個完全沒基礎的人,所以我不會說我的計劃成功了。但我會說我的計劃的確有幫助到這個學生,讓他系統性地去學習 Web 開發相關的知識。
我們教了什麼?
這邊有完整的課程大綱跟作業,我把一切東西都開源在網路上了,有人想拿這份東西當教材的話也歡迎使用,但可以的話麻煩告知我一下:Lidemy/mentor-program
簡單講一下,我教了下面這些東西:
1. 基本 Git 操作(每次交作業都要用發 PR 的方式,遵守 GitHub Flow)
2. 基本 command line 操作
3. 前端基礎(HTML, CSS, JavaScript, Ajax, Cookie)
4. 前端各種工具運用及原理(jQuery, SCSS, Gulp, Webpack)
5. 前端進階(React, Redux,學生只懂概念跟基礎,沒有很熟練)
6. 後端基礎(PHP, Node.js, MySQL, Session)
7. 後端框架(CodeIgniter, Express)
8. 基本網路安全(XSS, SQL Injection, CSRF, 密碼不能存明碼)
9. 部署(買 domain, 設定 DNS, 租 Digital Ocean 主機, 自己架環境)
教學方式為每週直播三次,禮拜一、四跟日,前兩次講解本週的課程內容,接著讓大家寫作業,而週日則由我來幫大家檢討作業。中間有什麼問題都能在 slack 上面問。
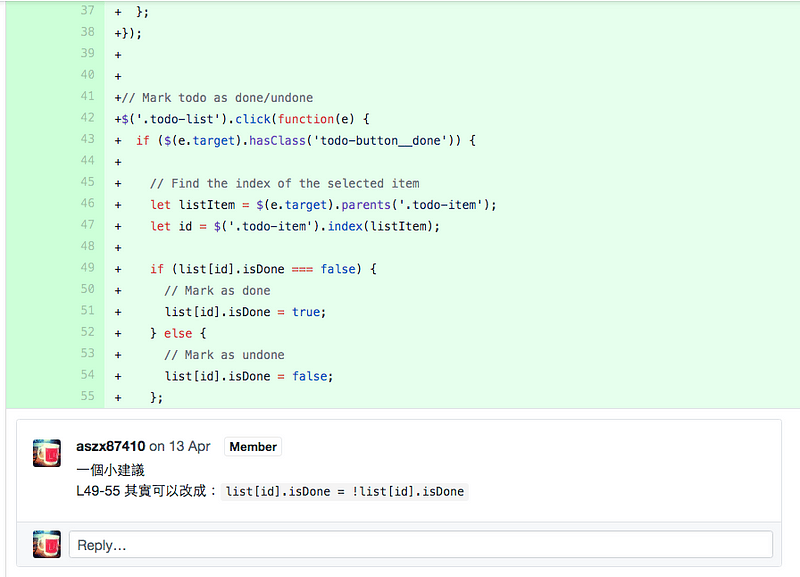
交作業方式我上面有提到,要開一個新的 branch 然後在 GitHub 上面發 Pull Request,我會 review 過後幫他 merge(如果我認為 ok 的話)。
當初在想這份課程大綱的時候,我有稍微考慮到內容的深度以及廣度,還必須考慮到能不能在四個月把上面的東西都教完。最後發現後面 React 那邊有點趕,學生學得不太紮實,我自己也教得不太好,之後改進的空間還很大。
其他的我倒是覺得還行,進度應該都還可以。接著來談談我覺得自己做的好的地方,從這些做得好的地方,你應該可以看出我的教學方式跟其他人有什麼不同:
一、把工作上會用到的東西移植到課程中
在思考教學方式的時候,我想到了工作上其實有些東西可以移植到課程裡。目的就是為了讓學生(在不知情的情況下)提早體驗工作後會有的流程等等,在課程就先讓他們習慣,有種預習的感覺。
我移植的第一個東西是 stand-up meeting,就是每天早上大家輪流講一下自己昨天跟今天做了哪些事情,以及有沒有什麼工作被 block,需要其他人來解決。blocker 的部分我把它拿掉了,只讓學生每天都報告自己昨天跟今天做了哪些事情。

從每天的報告裡面,大致可以抓到學生的進度到哪。除此以外也可以知道學生的活躍度,當你看見某個學生消失一週的時候,就知道他差不多要退出了。
另外一個例子就是交作業。我出社會工作之後,公司採用的多半是 GitHub flow,簡單來說就是你有新的東西要做,你就一定要開一條新的 branch,送出 Pull Request 審核通過之後才能 merge 回去。
交作業也是這樣的,我第一堂課就先教 git,跟他們說你交作業一定要按照這個流程:
- 開一個新的 branch
- 在新的 branch 上面完成作業
- 在 GitHub 上面新增一個 Pull Request
- 等我 review,通過之後我會幫你 merge
- 回到步驟一
採用這種流程的好處很多,最明顯的就是 (1) 學生一定要會 git 基本操作,以及 (2) 身為老師的我很好做 code review,而且可以很方便的加上意見。

除此之外,甚至還可以串上 CI,完成某些作業的自動批改。例如說我第一週也教了一點 unit test,作業是一些簡單的程式基本題目,學生上傳 PR 之後會自動串到 CI 跑測試,直接把結果回傳到 PR 上面,學生就能知道自己到底寫的是不是對的。
這部分我有特地寫一篇文章記錄下來:利用 Github Classroom 加 Travis CI 打造改作業系統
以後我甚至想嘗試看看用 JIRA 開 ticket,例如說:week1 作業一、week1 作業二之類的,讓學生提早熟悉 JIRA 這套工具。
總之,我會在我實際的工作流程中找出可以移植到課程上面的,試著把它移植過來看看,目前看起來效果都挺不錯的。
二、讓你有「切身之痛」的教學方式
從我之前寫的那兩篇文章(零基礎的小明要如何成為前端工程師?、跟著小明一起搞懂技術名詞:MVC、SPA 與 SSR)就可以看出我的教學方式,我希望教學不是老師在台上講名詞,你在台下霧煞煞,而是從「原因」出發,讓你了解整個「脈絡」,你自然就會理解這一項東西。
簡單來說,就是回答底下這兩個問題:
- 我們沒有這項技術的時候是什麼樣子,碰到了什麼困難?
- 接著這項技術出現了,解決了什麼問題?
但比起我直接跟你說,如果能讓你親身經歷,或是讓你感受到切身之痛,那不是更棒的一件事嗎?「痛過你才會記得」,一直是我再三強調的教學理念,如果有一題面試題你答錯之後被狠狠洗臉,那題你保證不會忘掉。如果你的網站被駭客入侵,那修復漏洞的方法你也絕對不會忘。
舉個例子,一般常見的教學方式,如果要教 session 會怎麼教?大概會先講一下 session 的原理,說這個就像是通行證,然後是為了驗證身份等等,接著直接帶你用 framework 內建的 session 機制實現出一個簡單的會員系統。
但我是這樣教的:
- 叫大家直接實作出一個可以登入登出的系統,並且跟他們講說:「這個原理很簡單,就是你登入之後把會員帳號寫在 cookie 裡面不就好了嗎?之後的 request 瀏覽器能夠把 cookie 帶上來,你就知道這個會員的帳號了」
- 實作出來之後跟他們說:「雖然這樣就能夠解決 HTTP 無狀態的問題,可是這樣又會有個新的問題。你看,我把存在 cookie 的會員帳號改掉,就可以用別人的身份登入了!」
- 那該怎麼辦呢?想想通行證是怎麼運作的,訪客驗證身份之後發給他一張證,認證不認人,看到那張證就代表你有通過驗證,並且可以知道你的身份。
- 我們就在 Server 實現一個通行證機制不就好了!資料庫開一個新的 table 來存通行證 ID(隨機產生)跟會員 ID,並且只把通行證 ID 寫到 cookie 裡,這樣儘管 cookie 可以竄改,但駭客卻沒辦法猜到我們隨機產生的通行證 ID。接著在 Server 端,我們拿到通行證 ID 的時候去查一下資料庫,就知道這個人是誰了。
- 接著讓學生去實作出這個作業,用資料庫來實作 session 機制。
- 下週上課的時候跟學生說:這個機制就叫做 session,你產生的通行證 ID 就叫做 session id,不過因為效率的緣故,通常我們不會用資料庫來實作,而是用一些 cache service 或是直接把這個資料存在記憶體裡面。
- 介紹 PHP 內建的 session 機制,下次作業就是用這機制把之前的程式碼改寫一遍
透過這樣子的教學流程,可以保證幾件事情:
- 學生不會搞混 cookie 跟 session
- 學生可以很明確知道 session 是拿來做什麼的
- 學生知道他用的 session_start() 這條指令背後的實作大概長怎樣
同樣都是教 session,我自己認為目前的這個教學流程很不錯。我先「故意製造缺點」,再讓你自己去修補這個缺點,讓你親身經歷這個流程,就能知道為什麼我們需要 session。
三、不斷思考教學方法的其他可能性
很多人會被自己以前受到的教學給侷限住。以前的老師怎麼教自己,自己就怎麼教學生。這樣的缺點就是沒辦法創新,使得教學的程度就停滯在那邊。
但我不一樣,我會一直去思考怎樣可以讓教學方式變得更好,這也是為什麼我把這個計畫稱為:程式導師「實驗」計畫,因為這整個教學方式本身就是一個實驗品,在教學的過程中我會不斷有新的想法,並且去想如何運用在以後的教學。
在這邊跟大家分享幾個我還沒實際嘗試但是有想過的教學方法:
- 不要從 JavaScript,而是從組合語言開始教。背後的原因是我認為搞不好組合語言更適合入門,因為語法很簡單,指令又很少。比起高階語言的迴圈,組合語言的 label + jump 的方式可能更容易理解。我有想過要拿我大學修組語的時候用的 TOY Machine 來試試看,但研究一下發現語法有點小複雜,如果真的要拿組合語言來教學,自己寫一個很陽春的模擬器應該會比較好。
- 把學生分成兩組,各出一道不同的程式題目。規定程式變數名稱只能有一個字元(a-z)並且不能縮排不能有註解,寫完之後讓兩組互看對方寫的程式碼,試著猜出對方的題目是什麼。這個背後的目的是要讓大家理解程式碼的排版跟變數的取名有多麼重要。
- 看著 ECMAScript 的 spec 實作出某個內建的 function(例如說 Array.prototype.filter),idea 來自於上禮拜看 spec 的時候發現內建 function 的流程寫得很清楚,可以讓學生照著流程把文字轉換成 code,應該滿有趣的。
總之我偶爾就會有這種教學的 idea,想拿到教學計畫中用用看,不知道實際的成效會如何,但一定很有趣。
四、對「努力」的無限放大
「身為學生,付出努力是最基本的,你要來上課、要寫作業。如果你不努力,那你當然學不會,這是你自己的問題,不是老師的」
我相信很多人這樣覺得,而這樣想也是合情合理的一件事情。
教學的互動是雙向的,學生自己可以再努力一點去學,而老師也可以再努力一點去教。大多數人都會覺得這種努力是有極限的,假設學生不學了,老師就沒有努力的空間。
可是我想把老師這段的努力給無限放大,我認為老師這端永遠可以再往前推進。意思就是如果學生不學了,老師可以試圖讓學生「產生學習的慾望」,而不是覺得學生不想學你就束手無策。
大多數人會把「努力」當作學生的「義務」而且是責任。如果學生不努力不用心,那就是他的問題。會把努力視為是一種責任,背後的預設是:「努力是一件你應該做而且你可以選擇做的事情,可是你選擇了懶惰,所以你這是你的責任」
但身為一個拖延症極度嚴重又極度懶惰的人,我認為有時候努力並不是一件你能夠掌握的東西,不是你想要努力就能夠努力的。換句話說,我不把努力看作是一種「你能選擇的」東西,我想把它當成是一種「天賦」。我想把「能努力」也當作天賦的一種,有些人生下來就是「想努力就能努力」,有些人生下來就是「想努力但卻沒辦法」。
天生智商就低的話沒人會責怪你,如果「能努力」也是一種天生的東西,那對於不努力的人我們也沒有理由責怪。(話說上面這段想法沒有任何科學證據佐證,純粹是「我想這麼相信」而已,理由無敵薄弱)
也就是說,我把這個責任扛到我身上。對我來說,我最終極的目標是要能夠讓一個學生對程式產生熱情、產生興趣,有了這兩項東西之後才能夠讓你維持動力,才能讓你願意自動自發學習程式。
但這要怎麼達成?我不知道,我也還在摸索。如果哪天我真的找到這種方法,會再跟大家分享的。
講了幾個我覺得做得不錯的點之後,就要來講一些可以再加強的地方了。不過在講這個之前,先讓我們來看一下學生們對我的反饋,也可以順便想想自己還有哪些地方可以加強。
來自學生們的意見回饋
# 1
這幾個月很完整的介紹了前後端的部分,其實在上課前我完全不懂前後端在幹嘛,只是因為想要轉職軟體工程師,所以相信自己對於這個應該能有興趣,也是最快能夠轉職的方法,但其實到了第四、五周,真的有花時間下去發現自己對這些部份實在是沒什麼熱忱,所以就….很可惜的沒有完成這些課程。 但也因為接觸過我才能去嘗試其他的領域,現在就在寫有關於影像處理的部分,一些程式設計的基礎也有很大的幫助。
# 2
我覺得課程的面向很廣泛也很充實,從基本的 git, HTML, CSS, javascript ,到後端的 PHP, Nodejs ,基本的資訊安全概念及防護方法,如何設置網域還有虛擬主機,還有 gulp 及 webpack 等優化開發流程的方法,以及使用 React 製作 SPA App 等。可以算是對網站開發有全面性的認識
上課模式我蠻喜歡的,會先講解該工具或 library 的核心概念,讓我們知道為什麼需要這個東西?它解決或優化了網站開發的什麼問題?然後帶大家看一下 API 文件並 Demo 一下主要的功能,讓我們能很快了解這次要學的東西的輪廓,然後自己去摸索學習這樣,真的卡關了再去群組發問討論這樣。
遇到比較複雜或大型的作業會有 live coding 的解說,可以看到老師是如何組織程式的架構、命名變數、以及一些小技巧、跟最重要的如何 debug。 總之很謝謝老師還有一起上課的同學們,大家人都很好,都會幫忙解決其他人遇到的 bug ,或分享一些程式相關的心得文跟筆記,有機會的話其實蠻想看看其他同學到底長什麼樣子,哈哈!
上完這一套課程真的有開經驗值加倍衝等的感覺,不管是網站開發相關的知識、技術、經驗都提升了不少,我之後會繼續努力練功精進自己,希望能如願成為工程師。
# 3
優點:
1. 老師的課程安排都是重點,進度也滿快的。
2. 上半段的作業設計很有結構。
3. 問問題的時候,老師回覆的速度很快。
缺點:
1. 上半段的上課內容講解得比較細,重點提示明確;課程中後段的觀念講解,可能需要再詳細一些。中後段上課深度和作業難度之間的差距有點大,導致挫折感深,就會漸漸地想要放棄。
2. 寫上課筆記會花太多的時間。建議能否將講義寫的詳細點,或是直接附上該觀念的資料連結。
# 4
這個計畫最大的收穫,就是讓我明白自己當初到底有多廢。在這個計畫之前,光是 HTML/CSS/JS,我就覺得自己已經算是會很多了。直到參加計畫,我才發現很多我會的東西在專業工程師眼前就是一片小蛋糕,跟呼吸一樣是理所當然。
剛開始,還會覺得世界觀很崩潰。不過到後面也就習慣了….反正不會就學起來吧,然後慢慢就會變強了。藉由跟高手一步步學習,原本許多被大腦分類成「看起來很難耶,應該不用學吧」的知識會慢慢被轉變成那些「應該知道的基本功」。即使在學習的當下可能還不是很理解,但由於大腦已經對這些東西有印象,因此就會知道應該要把它當成學習目標。
因此比起某些具體的技術,我覺得「見識」是我在 Huli 身上覺得最有收穫的地方。他讓我們有機會可以看看一個專業人士眼中的「基礎」是什麼,讓我們能摸清自己的定位,而不是只會在一個人的小世界中自娛自樂。
因此真的要相當感激 Huli,謝謝世界上有像他們這些願意站出來做教學的人,因為有他們,我這樣的外行人才有機會可以看看高手眼中的世界是怎樣,並因此能有學習楷模與方向。謝謝 Huli。
# 5 唯一一位找到工作的那位學生的心得
(https://github.com/Lidemy/mentor-program-kristxeng/issues/70)
先介紹一下我自己的背景,國立大學電機系畢業,不過畢業之後沒有從事過相關行業。到了現在年屆不惑大叔了才想要轉職,老實說我自己想到也著實抖了好幾下…
當初在報名 Mentor Program 的時候,huli 大的報名簡章要求每位同學每週應該要投入 40 小時在這個計畫。因為還在職中,所以一開始的規劃是平日每天下班後 4 小時、假日每天 10 小時的方式達到時數的要求。不過,實際執行的狀況大多是平日下班後,花在看課程影片、資料,和做作業的時間大約 2~3 小時,白天也盡量抓零碎時間來看相關資料,那陣子比較常看的是 PJCHENder 的 《JavaScript 全攻略:克服 JS 的奇怪部分》 的學習筆記。而比較大的作業,大多留到周末假日,比較不會因為時間不夠被迫中斷思考。
正式上課之前,為了熟悉 huli 大上課的模式,有先瀏覽過 Lidemy 的 [FE201] 從新手到中手:前端工程加強班 影片,之後在上 Mentor Program 課程的時候,對很多內容比較不陌生,也比較容易上手。對課程一開始會覺得蠻不習慣的地方,是還沒有看懂某一門技術在幹嘛,就要先用它來實作作業,不過在學習中後期會覺得這樣的編排其實很棒,因為光是聽課、看資料,很難真的瞭解這門技術的存在的理由?和它可以做到什麼?但什麼做不到?總是要在動手實作的時候,才會體會原來它是為了要達到什麼目的,或是它解決了其他技術的哪些痛點。
覺得缺憾的部分其實是在自己對學習沒有更好的認知跟規劃。例如明明是想找前端工作,但是 final project 因為時間的關係,卻沒有選擇用 React、SPA 來實作,反而讓作品顯得沒有這麼專注在前端。另外,在面試的過程中,不少公司會著重在有沒有與他人協作的經驗?這時候才會發現原來 huli 大在課程簡介裡標註 final project 可以找其他人合作,其實並不是因為擔心我們能力不足以完成 final project,而是能夠與別人合作良好,也是一種能力的展現。
看完了這些學生的意見回饋(按照慣例一刀未剪,我直接複製貼上),下面我提出了幾個自己可以再加強的地方,以及一些我一直在思考的點。
一、教釣魚要教到什麼程度?
大家都知道給他魚吃不如教他釣魚這個道理,但問題是要教到什麼程度?以一般線上課程來說,就是教得鉅細靡遺,越詳細越好,一步一步來,只要你願意跟著影片做,做完一次就都會了。
但我在想的問題是,如果你把這些東西全部都教給他了,會不會反而讓他缺少自己學習的能力?會不會哪天沒人教了,他自己就不知道該怎麼學習新的東西了?
這中間的尺度很難拿捏,一旦教得太少,你的課就淪為像是個導讀而不是一門完整的課程,如果教得太多,你又很難去評估這個學生有沒有自學能力。
舉好想工作室作為例子,他們選擇了什麼都不教。你有問題你可以問,然後那邊的人會給你一堆任務要你去做,但不會直接教你也不會上課。他們藉由這樣子的方式來培養自學能力,一旦結業了,就能確保你一定擁有自學能力——因為你就是這樣走過來的。
可是對我來說,我沒辦法把這整套拿來用,因為這需要時間。就跟寫程式一樣,一切都是 trade-off。如果你全部都讓學生自學,那四個月可能學生學會的東西不會那麼多,因為自己查資料自己整理重點都需要時間;但如果你全部都自己上課,那學會的技能可以很多,不過自學能力就會是零,因為你全部都教了,他們根本不用自己查資料。
當然啦,這選擇可以不用那麼極端,我覺得我現在的比重比較像是自學七、教學三,真的零基礎的同學在聽完我講課之後是有概念的,但還是沒辦法真的下去動手寫程式,因為有很多細節我都沒講。這時候學生就要自己去找其他線上課程來聽(就是教得很詳細的那種),這點其實我滿想改善的。
以後我課程的方向想要變成以導師計畫為主軸,帶你從零到一慢慢來,跟你說你這週應該要學什麼、下周應該要學什麼,但上課的時候我不講細節,只講重點跟脈絡。接著我必須先錄好一套線上課程,你在其他的時間可以自己看我的線上課程把那些細節補齊。
這樣的方式我覺得應該會滿不錯的,至少學生不用再向外去找其他課程,但缺點就是我必須要先把線上課程都準備好,應該會花不少時間。
二、作業的設計以及難易度
其實這點要承襲上面那題,我從 CS50 中學到的其中一件事情是:
你上課可以上得很細節很基礎,把所有基本概念都講到;但是作業超出範圍,藉由這種方式來培養學生的自學能力。
這方式我也覺得很不錯,課程前段我拿捏得應該還可以,但根據上面的意見反饋,課程後半段的差距就太大了,講解講得不夠細,作業又出的太難,導致這兩者落差太大,學生沒辦法適應。
CS50 的作業還分成兩種,一般版的跟進階版的,進階版的難度真的滿進階的。但在我的課程中不打算分成這兩種,我覺得學生作業會寫不完哈哈。
除此之外,還有一點是我能夠改進的,那就是作業的設計。
我記得之前有提過我理想中的作業,應該要能循序漸進並且有關聯性,才能讓學生在不知不覺中就做出了一個小作品,結業之後也能夠立刻就有東西放進作品集裡面。
這次我的作業主軸是「留言板」,從一開始就用這個當作業,接著慢慢改進它,例如說一開始用 PHP 寫,後來用 Node.js 重寫,最後再用 CodeIgniter 改寫原本的 PHP code。我覺得這方式不錯,但我希望作業能夠再多一點兩個主軸,例如說短網址系統或者是部落格都很好,以這三個為核心去發想作業,等學生修完整個課程,就立刻能有三個小作品,再花時間改一下就很完美了。
還有,讓學生練習接 API 也是滿重要的事情,這部分我給的範例太少了,最理想的狀況應該是讓他們 Facebook、Google 的 API 都接接看才對,而且這些也可以融入在作業裡面。
三、虎頭蛇尾的課程設計
在這個計畫開始之前,我已經規劃好的部分是前面 70%,後面 30% 只有大概想過要教什麼,但還沒有詳細地去設計。我原本想說反正還有時間,我就慢慢來就好,邊上課邊規劃後面的課程內容。
結果這樣樂觀的想法再加上懶惰的個性,就造成了後面的課程規劃用心程度跟前面落差太多,而且變來變去。
舉例來說,一開始原本跟大家講我最後面要上 Laravel,我那時抱持的想法是:「雖然我也不會,但應該不難,我先去學一下再來教大家基礎就好」,但後來發現沒想像中容易,而且就算我真的短時間內學會,我會的也是很皮毛的東西,根本就不應該拿來當作課程的一部分。而且 Laravel 的環境設置不是很好搞,Windows 有 wagon,可是 Mac 就要自己弄了,總之因為各種因素,最後改上了 CodeIgniter。
再來,就如同我學生所說的,後半段其實沒有銜接得很好,差距過大。我覺得落差最大的就是後面 React 跟 Redux 的部分,學生聽完我直播之後有點概念,可是真的要去寫的時候就完全不行,還是不知道怎麼寫。這部分我的問題很大,應該要規劃出能銜接得更好的教材才對,我相信我有這個能力。
四、基礎不夠紮實
原本在規劃課程的時候以為自己把該涵蓋到的都涵蓋到了,但畢竟學海無涯嘛,講到的很多,沒講到的也很多。一直到後面我才陸陸續續發現自己有很多沒有提到的,並連帶造成了有些學生的基礎不太紮實。
在 Web 相關的基礎知識我覺得我都帶到了,但缺少的是有關於 JavaScript 以及一些計算機概論的部分。前者的話主要是有些東西不知道什麼時候講,怕太早講會混淆大家,可是太晚講學生又會碰到一堆問題不知道怎麼解,例如說「到底什麼是 this?」這一題應該就要早點講才對。
在 JavaScript 裡面很重要的 Promise 我也是到後期才提到,而且沒有講的很詳細,這些東西應該要銜接得更好講得更完整。
然後有關計算機概論的部分,這方面其實在課程中直接拿出來講有點突兀,要找一些方式融入進去。例如說剛開始講程式語言基礎時就可以出一題 0.1+0.2 其實不等於 0.3 之類的,就可以帶到數字在電腦裡是怎麼被儲存的,講到 CSS 的時候也可以順便帶到色碼跟十六進位。
講到陣列之類的地方也可以講個記憶體位置或是資料型態,其實有滿多方法可以把這些東西融入進去而不顯得突兀,只是要再多花點心思。關於這方面其實最理想的做法是等我的初心者的計概與 coding 火球術兩年期滿,這樣我就可以把它轉作免費課程,講到相關段落時附上參考連結,直接讓學生去看就行了。
怕我自己忘記,下面列舉一下我之後想讓學生加強的基礎:
1.在程式裡的 heap 與 stack
2. JavaScript 的變數提升
3. JavaScript 的 this
4. JavaScript 的原型鍊
5. IIFE
6. 閉包 closure
7. 事件冒泡
8. Promise
9. 基本資料結構與演算法
10. 各種排序法以及 Big O
11. 各種進位制
不過就如同前面說的一樣,最理想的形式是導讀只講重點,其他時間讓學生自己看線上課程鍛鍊基礎。上面這些東西放導讀的話應該講不完,挪到線上課程裡面去比較好。
總結
很感謝每位學生的參與以及意見回饋,有了這些回饋我才能進一步改善我的課程。而身為一個習慣反思的人,也不斷從教學的過程中發現有許多可以改進的地方。
最後,有個很多人問的問題我在這邊統一回答:
這個計劃會有第二期嗎?
老實說,我一開始的答案是 No,暫時不會有。
原因很簡單,那就是我想休息一下,因為我的惰性又犯了。可是每當我看見其他線上課程的銷售廣告,我就會在心裡想說:「我覺得我能教得比較好」,尤其是近期程式的課程越來越多,就讓我更想證明這件事(或是被打臉,發現自己教的爛透了嗚嗚)。
所以我的答案要改口為:「很有可能會有」,如果有的話,時間可能會在八月底或者是九月初,意思是要招生的話可能七月中或是八月初會開始招生。
至於形式的話我還要再想一下,但原本的每週直播三次可能會變成直播一次,其他進度我就直接拿第一期的直播影片來放,畢竟內容如果重複性很大的話,影片會比直播更有效率一點(對我來說啦)。
如果你看完了這個心得,覺得對這個計畫依然很有興趣,不想錯過第二期的機會,可以填寫下面這個 Google 表單,在正式招生的時候就會收到通知:https://goo.gl/forms/um5znnJg7U6H3nBB2。
最後,再次感謝大家的觀看,也感謝學生、感謝小老師們、感謝自己。希望第二期能做得更好。
還有一件事情,一開始 po 文的時候忘了說,我把第一期導師計畫前半段課程的直播都公開在 Youtube 了,對課程有興趣的人可以自己去看看:https://www.youtube.com/playlist?list=PLeWlPscCzV-e-EeGkrYKHavBnYSzJ4gMw
為什麼會這樣公開呢?很簡單,我比你還怕你選錯課程,先讓你試看有個保障,假設我以後有線上課程也會是同樣的做法,直接把一半公開讓你試看。
如果你看完前半段之後想要看後半段的課程,可以到 Lidemy 的網站去付費購買。