昨天看到了 AsiaYo 的這篇文章(沒看過的可以先看,之後內容會有相關):AsiaYo 如何在一週內打造破萬使用者的 Chatbot
身為裡面提到的「少數消費者」,我決定寫一篇文章記錄下來少數消費者針對他們 Chatbot 的心得,就讓我把這整段故事娓娓道來。
故事的開端
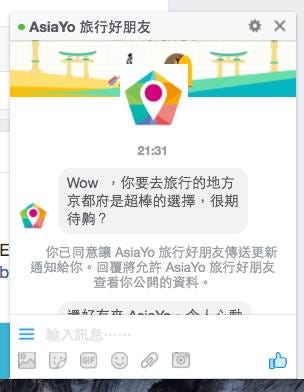
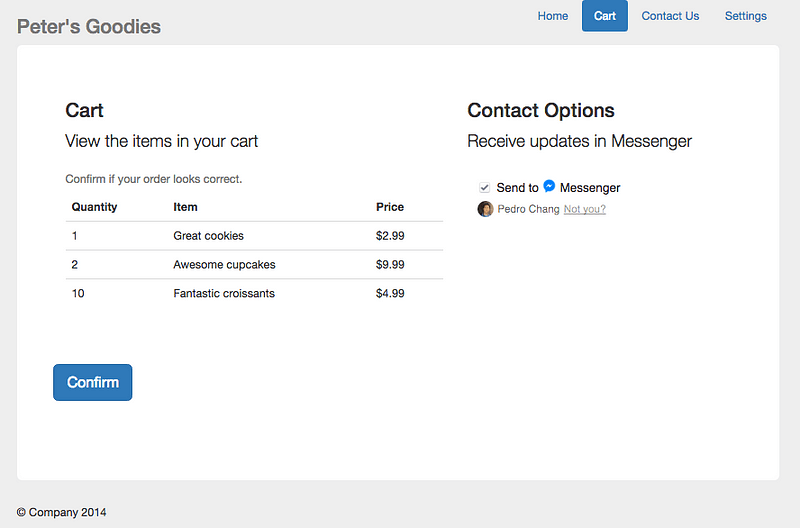
AsiaYo 是一個民宿訂房網站,有天我在這網站搜尋著京都的住宿,搜著搜著右下角突然就跳出了一個仿造 Facebook Messenger 的小視窗:

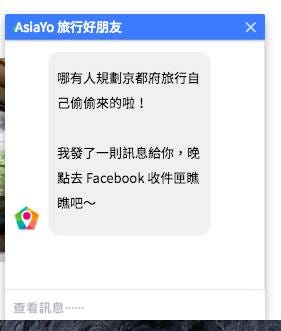
做的其實還可以,雖然看得出來是仿的就是了,但這不是重點,重點是他跟我說:「我發了一則訊息給你,晚點去 Facebook 收件匣瞧瞧吧~」,接著我打開了 Facebook,看到這個對話框:

好了,現在問題來了:
如果你在這種情況下,你的反應會是什麼?
- 哇,好酷!他居然可以傳訊息給我
- 他怎麼可以沒經過我同意傳訊息給我?
- 我是不是在哪邊按過同意但我忘記了
- 以上皆是
我的答案是 4:以上皆是。
一開始想說是不是以前按過同意然後忘記了,不然怎麼可能可以主動傳訊息給我,他是怎麼知道我 Facebook 帳號的?就算知道了,怎麼可能有權限傳訊息給我?不是都要按同意才能夠傳送嗎?
接著仔細回想跟檢查過後發現自己確實沒同意過。
這時候身為工程師,就很好奇在技術上是怎麼做到的,難道 Facebook 有某種神秘的 API 嗎?
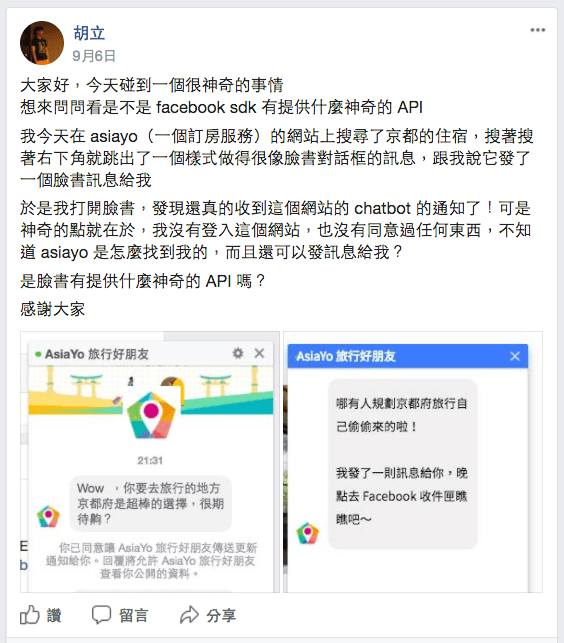
於是我就在 Facebook 的 Chatbot Developers Taiwan 發了這一篇文章真心求解:

抽絲剝繭找真相
在提出問題之後,我自己也有找了一些臉書的相關文件,但都沒查到什麼相關的,後來經過一些網友給我的線索跟我自己之後的調查,發現一切都跟 checkbox plugin 這個 Facebook 所提供的東西有關。
這個是什麼呢?簡單來說就是 Facebook 提供的 plugin,會顯示一個 checkbox,是用來勾選要不要同意某個粉絲專頁傳訊息給你,引用 JavaScript 並且設定過後就會顯示出這樣的 UI:

一切都顯得十分合理,臉書提供這樣的 plugin,然後使用者勾選同意之後,粉絲專頁就擁有傳訊息給你的權限了。
除此之外還有一點,那就是這個 checkbox 是可以預設打勾的,所以整個頁面看起來會像這樣:

不過預設打勾其實有一點怪怪的,你仔細想想以前在註冊會員時,不是都會有一個使用者條款要你勾選嗎?我記得 Google Play 上面的 App,那個使用者條款是不能預設勾選的。使用者必須「主動」的去同意才行。
可以看 Google Play 開發人員政策中心裡面有寫到:
同意對話方塊必須以清楚明確的方式呈現;
使用者接受應用程式請求時,應用程式必須要求使用者進行確認 (例如輕觸接受、勾選核取方塊、口頭指令等);
有這樣的規範,就是為了確保使用者是主動同意的,一切才算數。使用者沒同意之前,你什麼事都不能做,不然就是違規行為。
預設打勾雖然怪怪的,但其實還算合理。因為除了預設打勾以外,應該還要有一個按鈕是:「我同意」,讓使用者主動同意之後,才代表願意接收你的訊息。
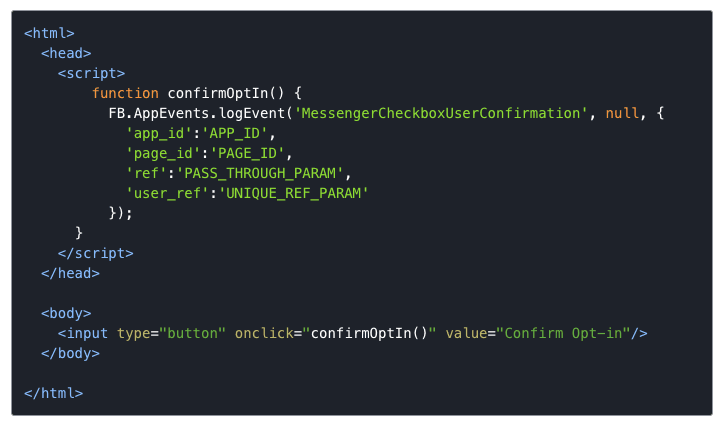
接著 Facebook 文件寫說,當使用者按下同意按鈕之後,你就可以利用他們提供的 function 去傳資料到你的 Server,並且就能夠傳訊息給使用者了。

到這邊雖然有點怪怪的,但一切都還在合理的範圍內,就是讓傳訊息按鈕預設打勾,接著按下同意按鈕時傳送相關資訊並且獲得權限。
可是如果你是工程師,就會看到上面那一段程式碼,就算你不是寫在按鈕的 click 事件裡面也可以自己去呼叫,因為這按鈕是你網站自己的嘛,Facebook plugin 只包括 checkbox 而已,其他流程都是你可以自己控制的。
意思就是說:
只要 checkbox 是勾選的狀態,我就能讓使用者同意授權(或是說,「被」同意授權)
還記得前面有提到,這個 checkbox 可以調成預設就是勾選的嗎?所以只要我一進這個頁面,並且網站去 call 上面那一個 function,網站就能夠取得授權,並且傳訊息給我。
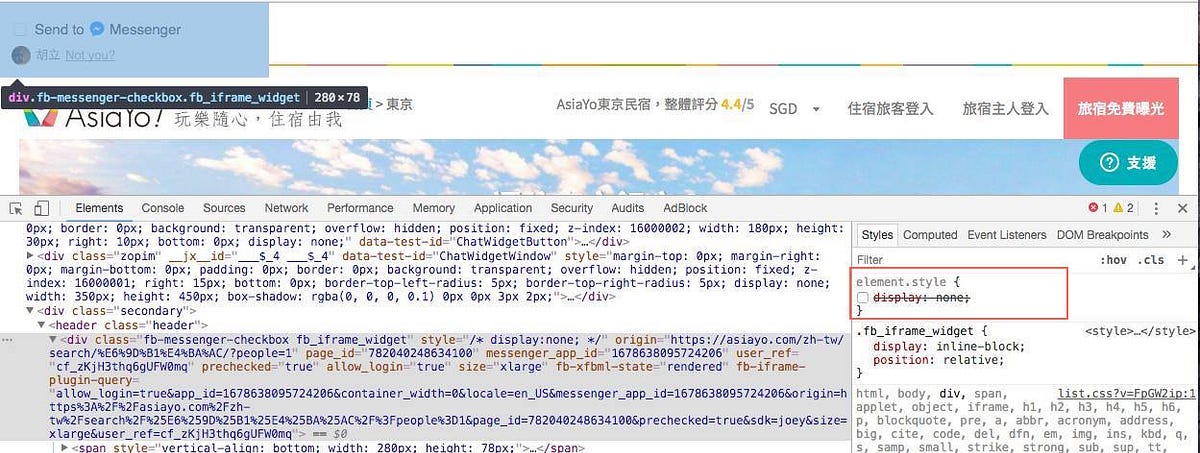
接著只差最後一步了,就是網站把這個 checkbox 用 CSS 隱藏起來,就能在神不知鬼不覺的情況下,讓使用者同意授權。
我來做個簡單總結:
- Facebook 提供了讓使用者同意授權的 checkbox plugin
- 這個 checkbox plugin 預設狀態可以調成已勾選(就是同意授權)
- 若是 checkbox 處在勾選狀態,就可以呼叫 function 取得授權
- 我只要把 checkbox 預設勾選並且藏起來,在頁面載入時我就能取得你的授權(儘管你什麼都不知道)
這就是秘訣的所在,這就是為什麼 AsiaYo 可以不經過你的授權(其實你有授權,只是你不知道)就傳訊息給你。
從他們的網頁原始碼來看,也的確是這樣做的沒錯,右側紅框圈起來的部分是 CSS 語法,加上去就可以把 checkbox 隱藏起來,只要把這個 CSS 取消,就能夠看見頁面上其實是有 checkbox 存在的。

到這邊,大家應該都知道 AsiaYo 是怎麼做到的了。
(補充一下,Facebook 在十月初已經取消了 checkbox 可以預設勾選的功能,詳情可參考英文的官方文件)
這樣好嗎?
Facebook 提供這樣的 plugin 的初衷我能理解,是為了能夠降低一點門檻,可是卻讓網站可以把 checkbox 藏起來並且偷偷取得授權。
因此,我好奇的跑去找了 Facebook 的規範,想看看這樣做有沒有違反規範,最後我找到了 Facebook 開放平台政策,第十六點那邊寫到:
a.將所有用戶驗證方式放置於清楚易見的位置,以確保用戶同意開始啟用訊息串。
b.除非用戶同意您或是您提供服務的第三方以 Messenger 進行聯絡,否則請勿在 Messenger 中聯絡他們。
好,很顯然的把按鈕藏起來並不符合上面兩個規範,嗶嗶,你違規了。
到這邊我再幫大家總結一下,AsiaYo 的 Chatbot,就是在違反 Facebook 政策並且在你不知情的情況下,就讓你授權他們的 Chatbot 傳訊息給你。
身為使用者,你覺得這樣好嗎?我覺得爛透了。
我覺得這樣子是非常、非常不尊重使用者的做法。照理來說,你要用 Facebook Messenger 傳訊息給我需要我的同意,可是我明明就沒有同意,你憑什麼傳訊息給我?你憑什麼幫我同意?你憑什麼在我不知情的狀況下幫我同意?
AsiaYo 的正面回應
我前面 po 在臉書社團的那篇文章,下面我也有自己回覆我調查的結果,以及表達我對這種做法的不滿,並且在第一時間向臉書提出檢舉。
過一陣子之後,有人發現這個功能被拿掉了。看來應該是 AsiaYo 的人發現這篇文章,注意到這件事了。
接著隔天中午,AsiaYo 的 Product Lead 親自在貼文裡面回應:

雖然我還是覺得有點生氣,因為他們當初決定採用這個做法的時候,一定知道這種做法能夠成立的前提是:「在使用者不知情的情況下,偷偷幫使用者同意授權」。
但我想說大家都會犯錯,只要之後願意改進,我也願意再給 AsiaYo 一個機會,願意相信他們是一間在意使用者的公司,願意相信他們是一間不會隨意幫使用者偷偷授權的公司。
這件事情到這邊,就差不多結束了。
嗯,差不多。意思就是還沒結束。
是訂閱,還是「被訂閱」?
在這事情過後,由於 AsiaYo 之前出來回應的貼文裡面有提到他們 bot 的使用狀態不錯,因此就有其他朋友希望他們能夠出來分享經驗。後來他們有被邀請到其中一場活動去分享,這邊有影片,從 42 分鐘左右開始是他們的片段。
我覺得實體分享講的還不錯,有特地把「同意授權」這件事情放進去,也有講到說一開始的做法並不好,建議大家不要這樣做。
只是昨天,我看到 AsiaYo 發表了一篇相關的文章(就我開頭貼的那篇):AsiaYo 如何在一週內打造破萬使用者的 Chatbot
沒有那篇文章,就不會有我現在這篇,也不會有現在這個標題。
我覺得文章前面都講得不錯,提到很多現在做 Chatbot 碰到的困難點,以及他們希望 Chatbot 能夠變成什麼樣子、他們想要的 Chatbot 是什麼樣子。這些分享都很不錯。
不過接下來有關上面那次事件的描述,有些我實在是不能認同。我下面節錄原文,並且一併跟著做出回應。
AsiaYo 旅行好朋友為了在旅客訂房時可以協助記錄,我們透過計時器判斷使用者瀏覽的時間,適時的在網頁上利用模擬的對話視窗提醒旅客是否還對觀看的主題感到興趣?進一步再傳送訊息給使用者,這中間使用者因為沒有任何需要登入及確認的動作,幾乎可以將整個流程步驟的點擊降到一次,減少觸發門檻。
為什麼使用者不需要登入跟確認?因為你的網站偷偷幫他們確認了,在他們不知情的狀況下幫他們確認了。你真的覺得這樣好嗎?
而我們上線這個功能不到一週,居然就獲得了超過數萬名用戶訂閱,我們也發現發現用戶數的波型可以和此來源的營收成正相關。
我只想問一句:這些用戶是訂閱,還是被訂閱?
即便上述的設計成效顯著,且使用者封鎖率不到萬分之一,但我們仍注意到了少數幾個使用者抱怨。
儘管 AsiaYo 利用模擬對話提示使用者,少數消費者和 Chatbot 互動的過程中仍會察覺到自己被追蹤,並且對於追蹤的技術感到疑惑。因為追蹤手法過於隱密,容易造成使用者誤會,加上對話的形式也會接續所追蹤的內容,所以少數消費者收到通知時會一頭霧水,此時的使用者體驗反而會降低。
少數消費者應該是包含我啦,畢竟我就是那個 po 文公開這整件事情的人。如果我沒有 po 文,不知道 AsiaYo 什麼時候會把這個功能拿掉,還是乾脆就一直用下去?
我今天在意的不是什麼對追蹤的技術感到疑惑。我是工程師,我知道我不管逛哪個網站都會被 Google 或是 Facebook 追到,我知道這些廣告會一直追著我跑,這我都知道。
我才不在乎你追不追蹤我,我才不在乎你是不是用了 base64,我在乎的是:
為什麼你能夠理直氣壯的偷偷幫使用者同意?
第二版中,我們針對第一版的反思,列出了同意條款。
這不是一開始就應該做的事情嗎?
今天我會再跳出來寫這篇文章,是因為我從文章裡面感覺不到 AsiaYo 認為自己做了一件錯誤的事情。
這篇文章讓我感覺好像是:「我做了一件很酷的 hack,在一週內讓使用者破萬,但因為有少數使用者抱怨,第二版就改掉了」
可是卻輕描淡寫的帶過,甚至沒有提到說這樣的手段是建立在「違反使用政策」以及「擅自幫使用者偷偷同意」的前提之下。使用者會抱怨不是因為被追蹤到,而是因為你做了一件完全不尊重使用者的事。
對我來說,之前這種行為就是完全不尊重使用者,完全是欺騙。今天臉書的政策寫得很明白,你如果想要主動傳訊息給使用者,你就要獲得他的同意,這個很合理吧?
但你們選擇走了一條投機取巧的路,利用規則不允許,但實作上可以的招數,「在使用者不知情的情況下幫他同意」,就算你後續轉換再好,我也不懂這樣子到底增進了什麼用戶體驗。
總結
在 AsiaYo 的貼文裡面也有提到,第二版改進了流程,增加了同意條款(儘管我覺得這是一開始就應該,而且是必須要做的事情),改進過後的版本我就沒什麼意見了,完全符合規範。
我寫這篇文章的目的是我覺得 AsiaYo 的分享文有點搞錯重點,似乎沒有認清到「偷偷幫使用者同意」這件事情的嚴重性。
最後,就如同我標題所說的,他們成功在一天之內,利用 Chatbot 把使用者體驗摧毀了,讓我對這網站的好感度降到谷底。
如何在一週內讓 Chatbot 使用者破萬?我知道我知道,只要在使用者不知情的狀況下偷偷幫他同意授權,就能夠達成喔!